画像処理をする際の「自分ルール」。私は次のルールを守っています。
- 再現性があること
- 絵を描かない、付け足さないこと
- 構造が出てきたら他の画像でチェックすること
「再現性」は、これがないとブログの記事を書けない、という事情によります。「流星が飛びこんてきた」とか「奇跡のシーイングだった」とかの偶然性は撮影時に期待して、画像処理は安定的にやりたいという思いもあります。
「絵を描かない」のは誰しも思うことですよね。これをOKにすると苦労して写真を撮っている意味がなくなり、なんでもアリになってしまう。
「他の画像でチェック」するのは、人工的な構造をつくってしまうことを心配してです。LHEやDeconvolutionなどの処理をしていると、それまで見えなかった構造が見えてくることがあります。いわゆるモクモクというやつです。問題は、それが本当の構造ではなく画像処理の過程で擬似的にでることもあること。とくにLHEは、使うととりあえずそれらしい構造が出てきます。確からしさを高めるために、私は他の方が撮影された写真を確認して正しい構造かチェックしています。
・・・とこんなことから書かなければいけないのは、今回のGAMEというスクリプトが、ちと劇薬というか、使い方を間違えるとえらいことになりそうなツールだからです。
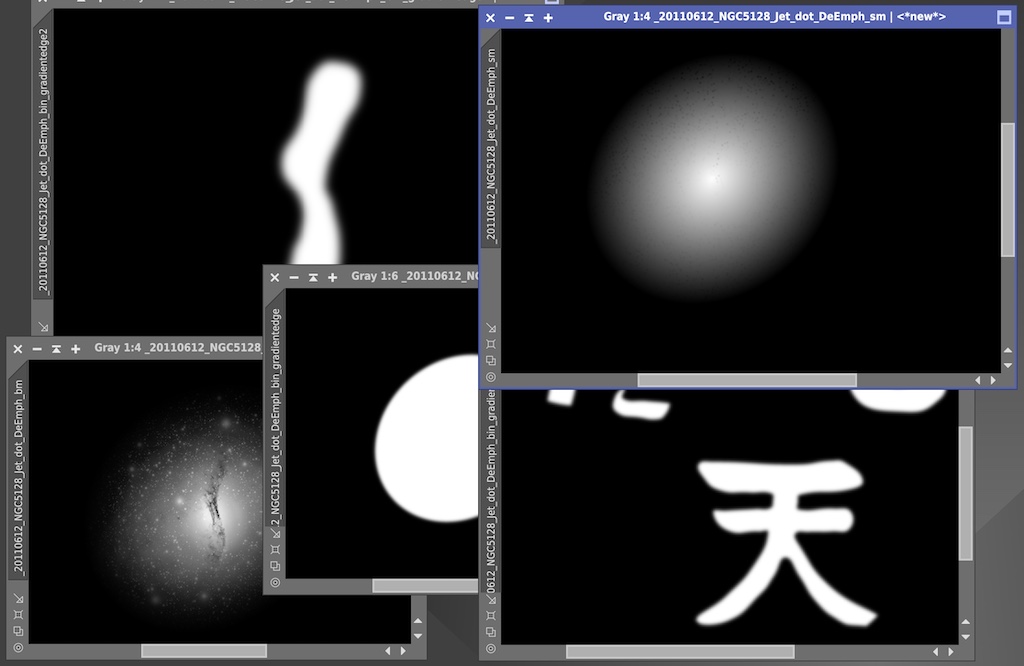
いろんな形のマスクを作る
Interactive Galaxy Mask Editor(通称GAME)はHartmut Bornemannさんが開発されたスクリプトで、楕円や複雑な形のマスクを作ることができます。演算を重ねて画像処理をするPixInsightの発想からすると異端というかパンドラの箱。どれくらい自由に作ることができるかというと・・・

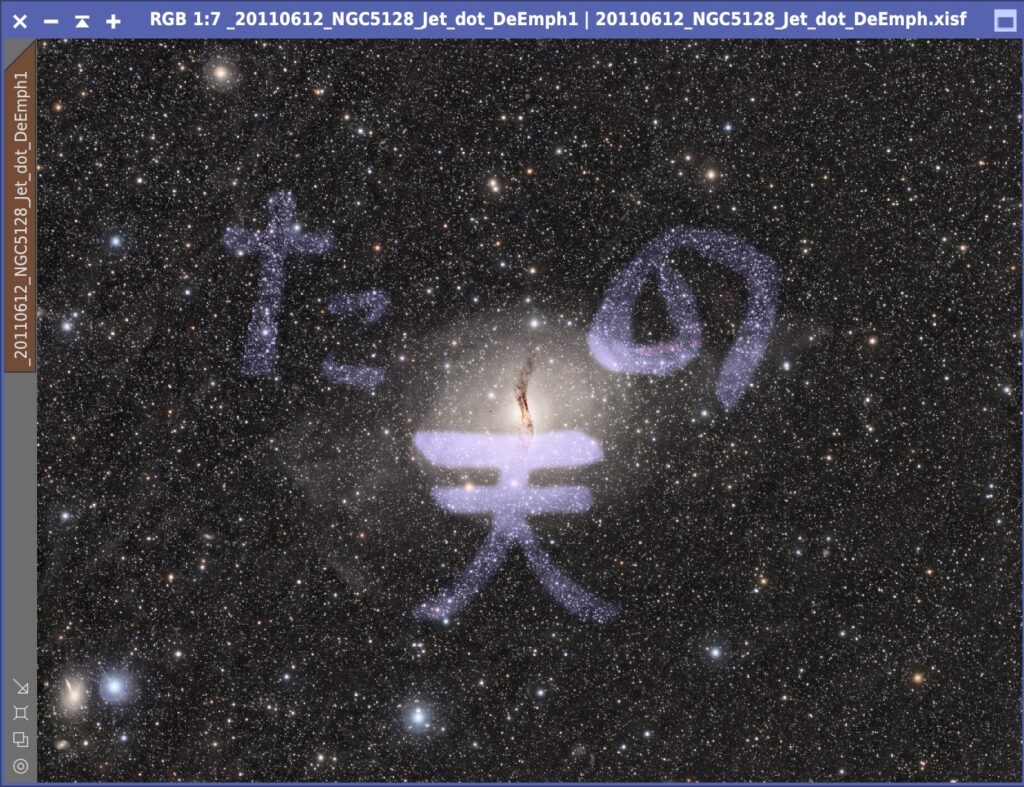
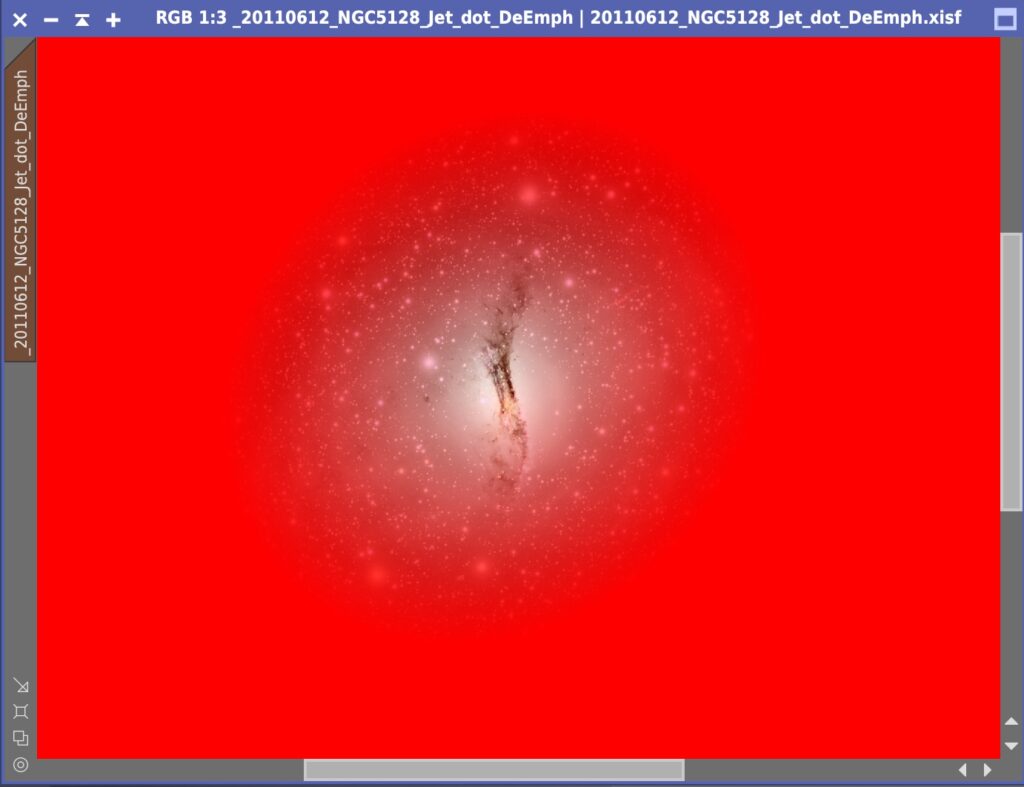
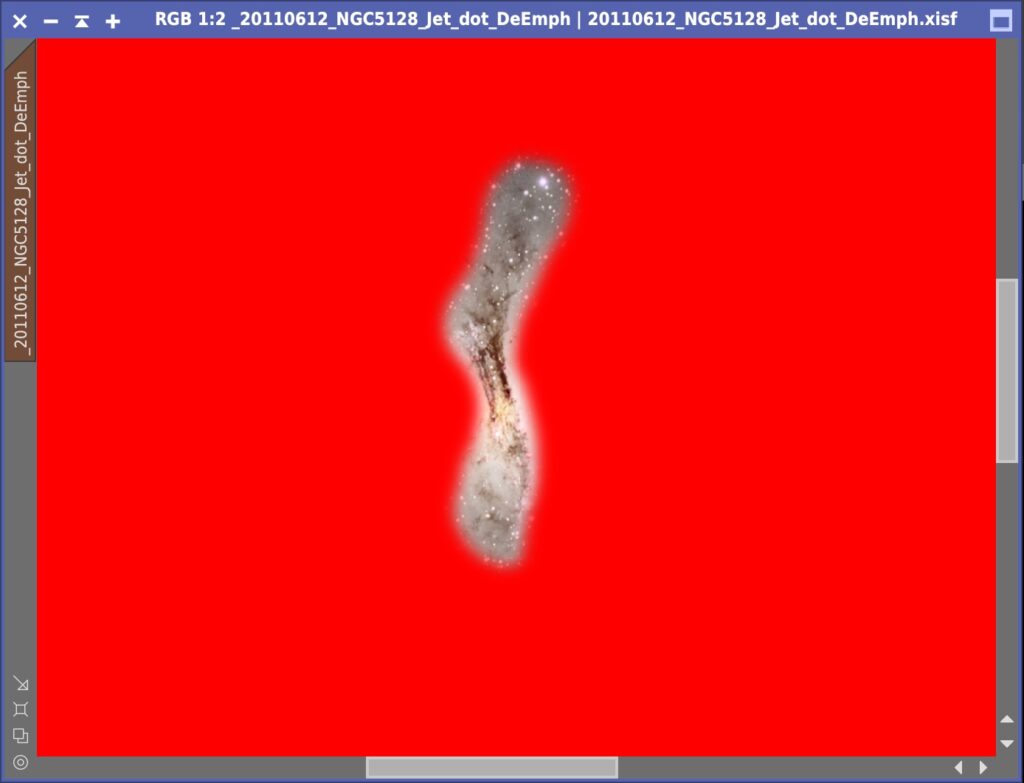
私は先日、画像を恣意的に塗るのはいけないけれど「マスクは塗っても良い」という規制緩和をしたばかり。しかしGAMEを試してみて、ルールを再考しないといけないと感じてます。直接、写真に絵を描かなくても先ほどのマスクを使って、明るさや色味を変えるとこの通り。

超常現象の出来上がりです。絵を描いたのと変わりません。まあ、こんなことをしても誰も嬉しくない・・いや、結構、嬉しいぞ。というわけで、GAMEは自制しながらの使用が求められそうです。
GAMEのインストール
GAMEはPixInsightの標準機能ではないためインストールが必要です。以下はこちらのサイトに説明がありました。
<GAMEインストール手順>
- RESOURCES – UpdatesメニューからManage Repositoriesを実行
- 以下の文字列をコピー
https://www.skypixels.at/HVB_Repository/ - Addボタンを押し、1でコピーした文字列を貼り付け
- RESOURCES – UpdatesメニューからCheck for Updatesを実行
これで準備完了です。
GAMEの使い方
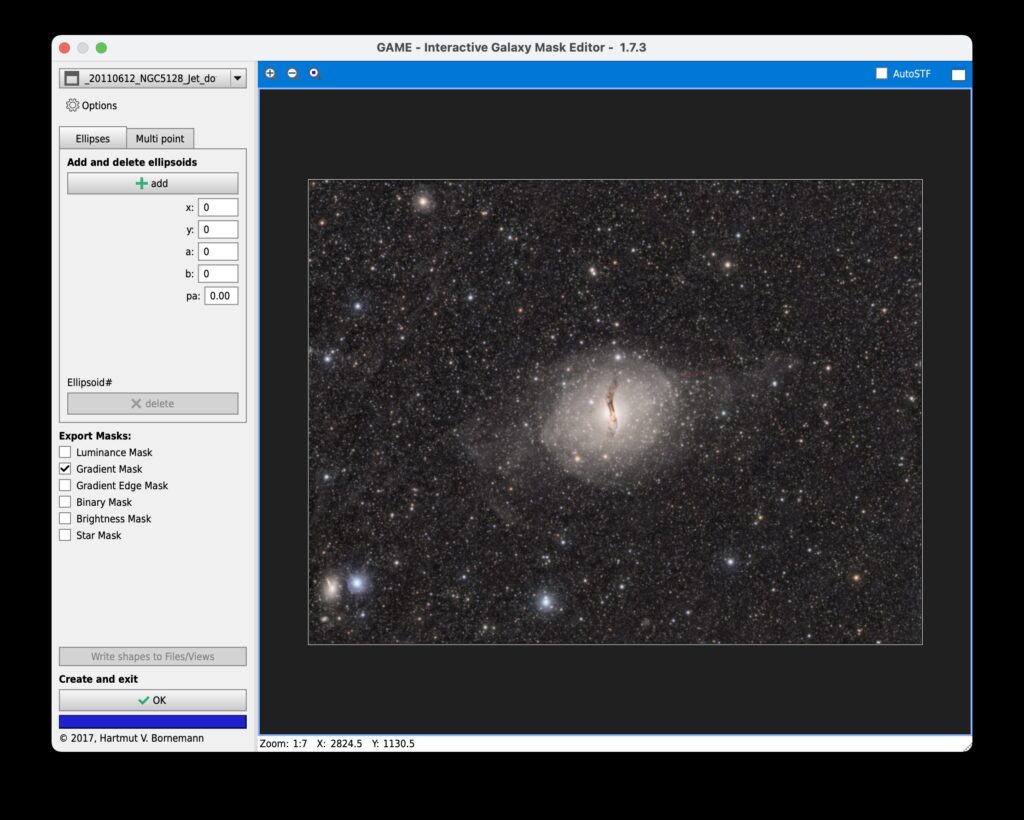
インストールに成功するとScript – Utilitiesメニューの下にGAMEがあります。マスクを作りたい画面を表示した状態でGAMEを起動してみます。

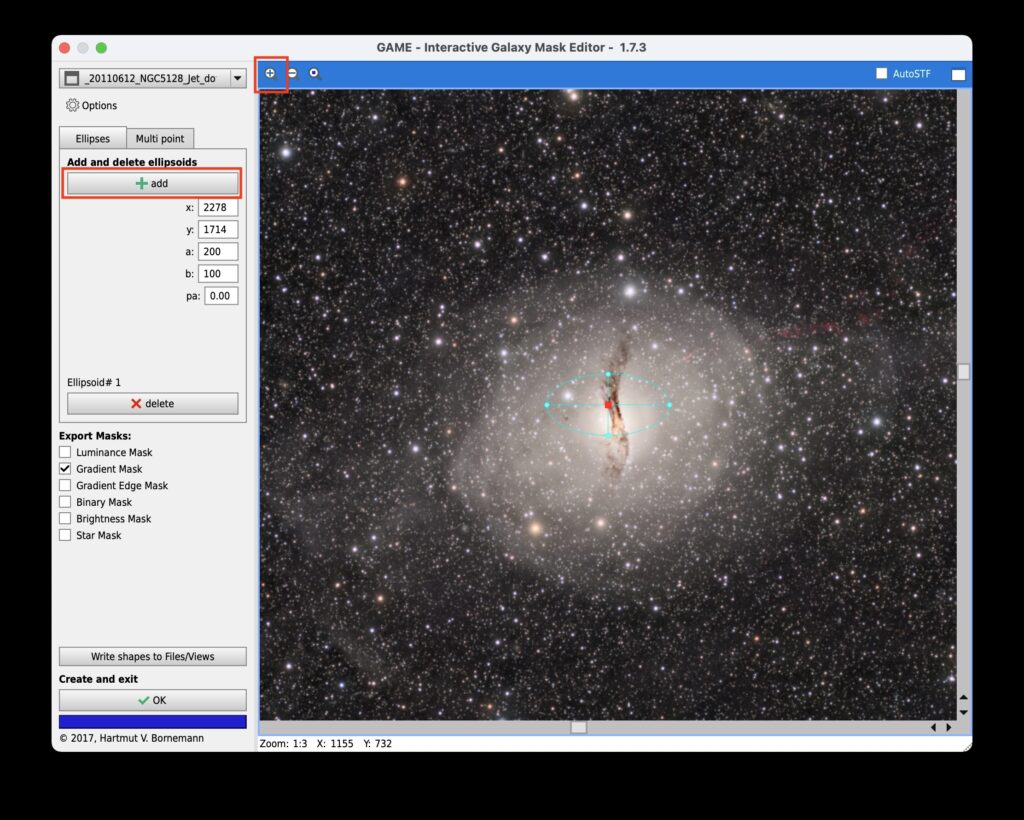
Addボタンを押すと、楕円が表示されます。+ボタンで拡大が可能です。

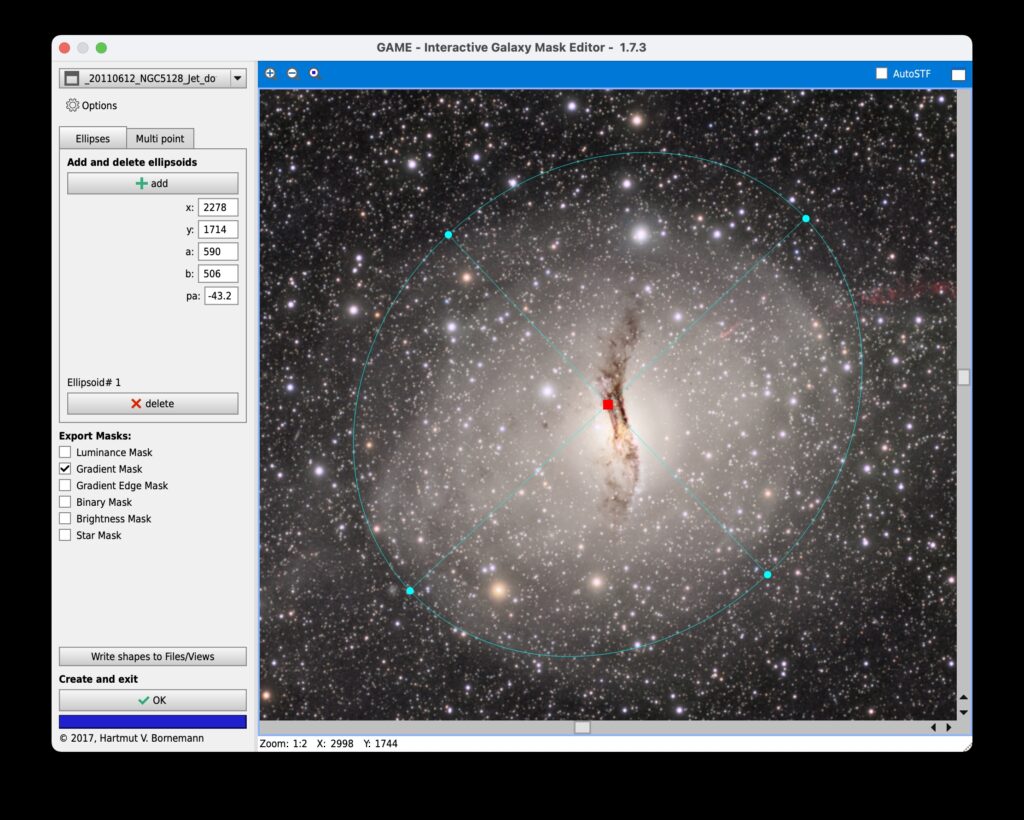
◾️をドラッグして大きさを変更します。また移動は真ん中の赤い■をドラッグします。

程よい感じになったらOKボタンで実行です。

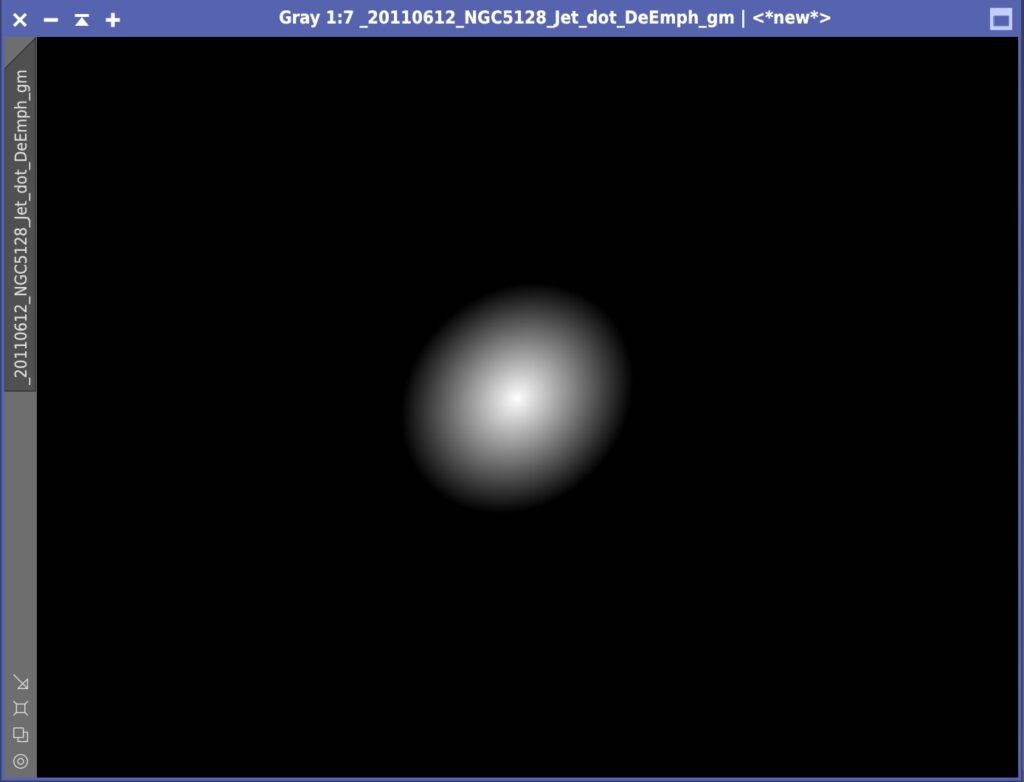
簡単に銀河を対象にしたマスクがいとも簡単にできました。イメージに適用してみます。

銀河だけに処理をかけたいときに有効ですね。
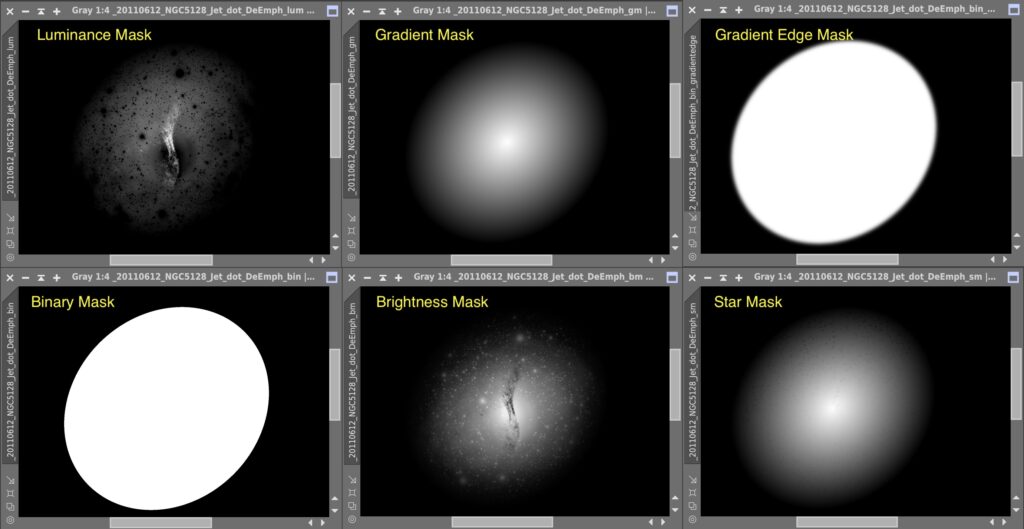
GAMEで作ることのできるマスクの種類は6種類です。

Gradient MaskとGradient Edge Maskの利用頻度が高そうです。
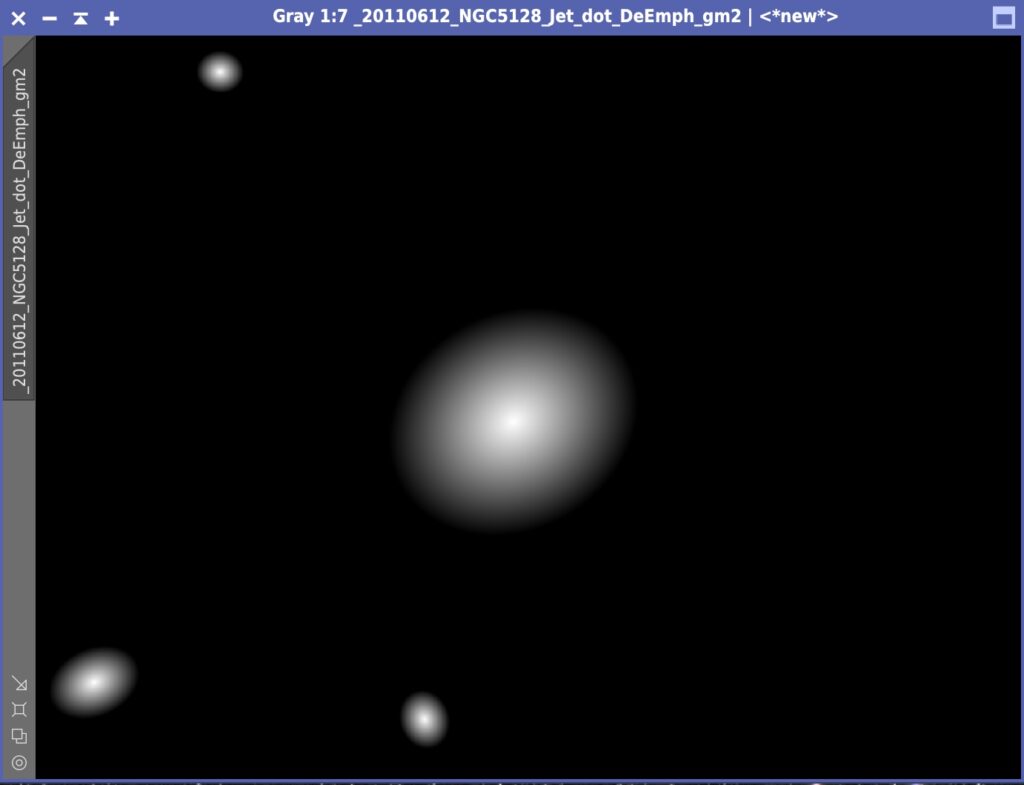
またAddを何回か押すことで、複数の形状をつくることもできます。

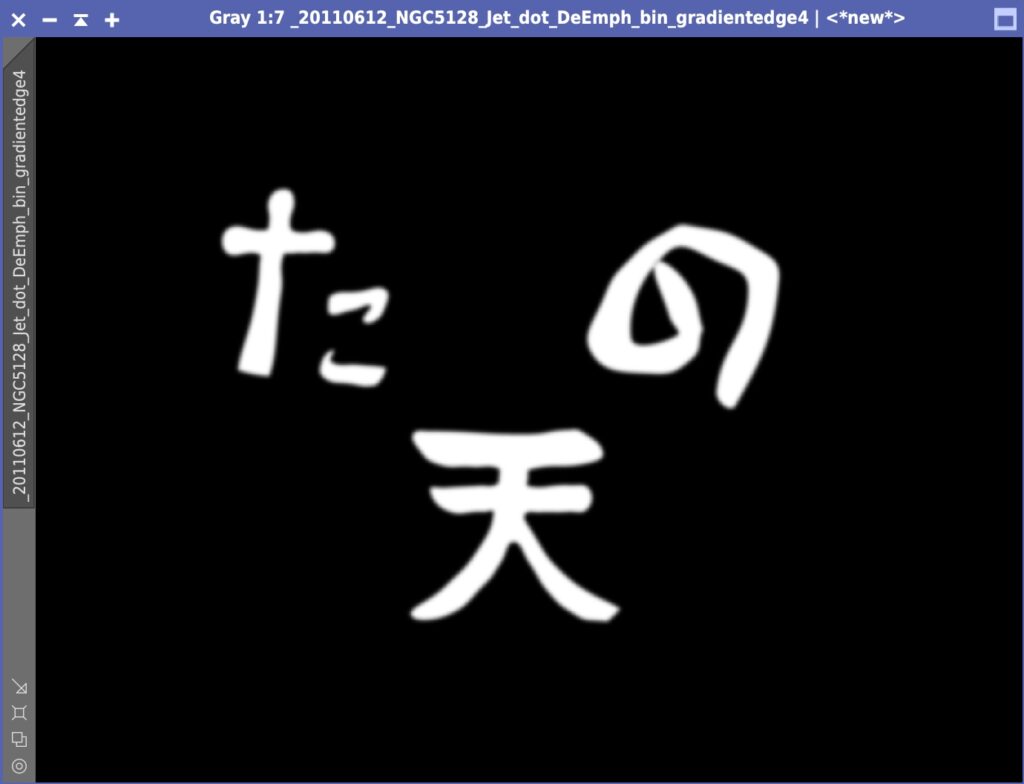
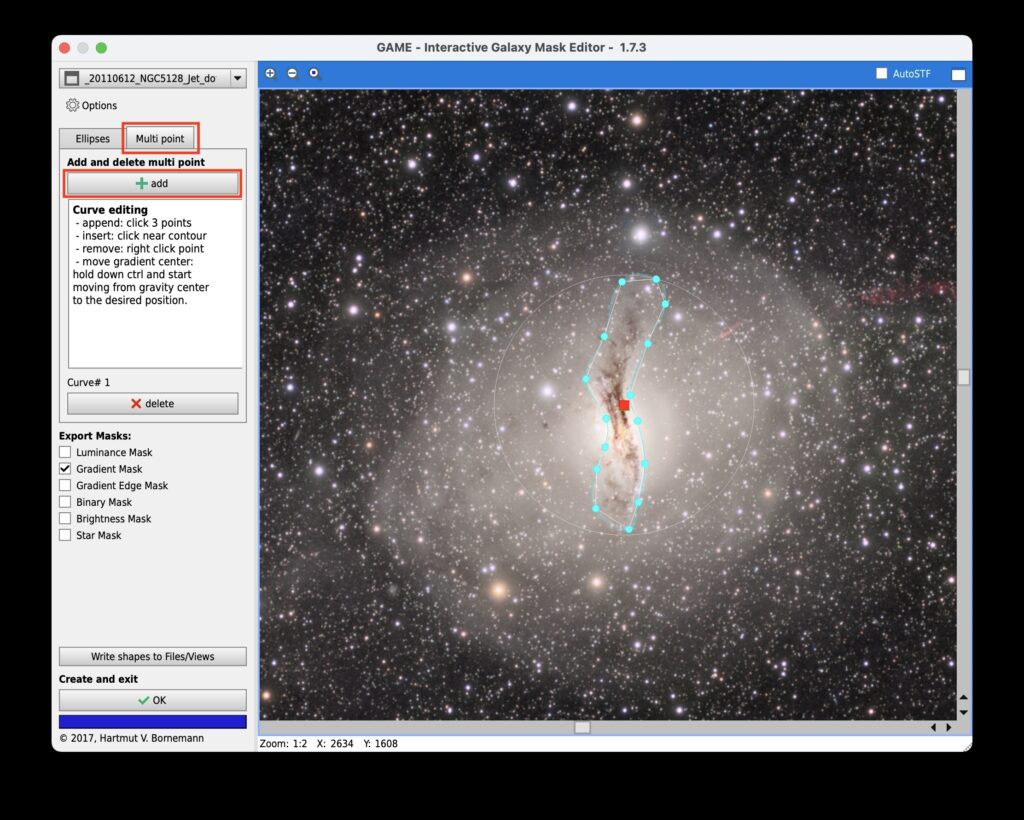
楕円以外の自由な形状を作る時は、Multi pointをクリックしてAddします。好きな場所をクリックすることで、マスクの形状をコントロールするポイントを増やせます。

ここでOKを押してマスクを生成します。

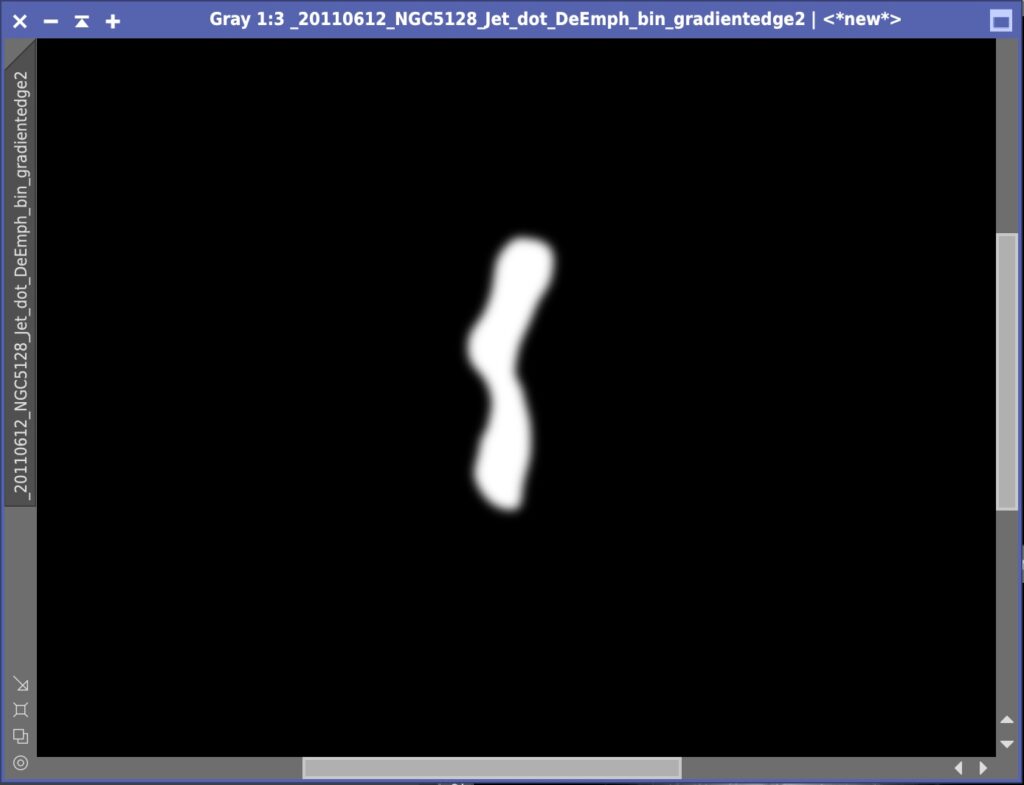
イメージに適用してみます。

こんな感じです。とっても便利です。
私も本格的な活用はこれからですが、銀河や星雲などの天体に選択的に処理をかけたい時に強力なツールとなりそうです。しかしマスクは処理跡が残ったり、部分的に雰囲気が変わり不自然になることも多いもの。慎重に使って行きたいものですね(といいながら、かなり浮かれていっぱいマスクを作った気が・・・先行き不安です)。ヤバいやつです。