
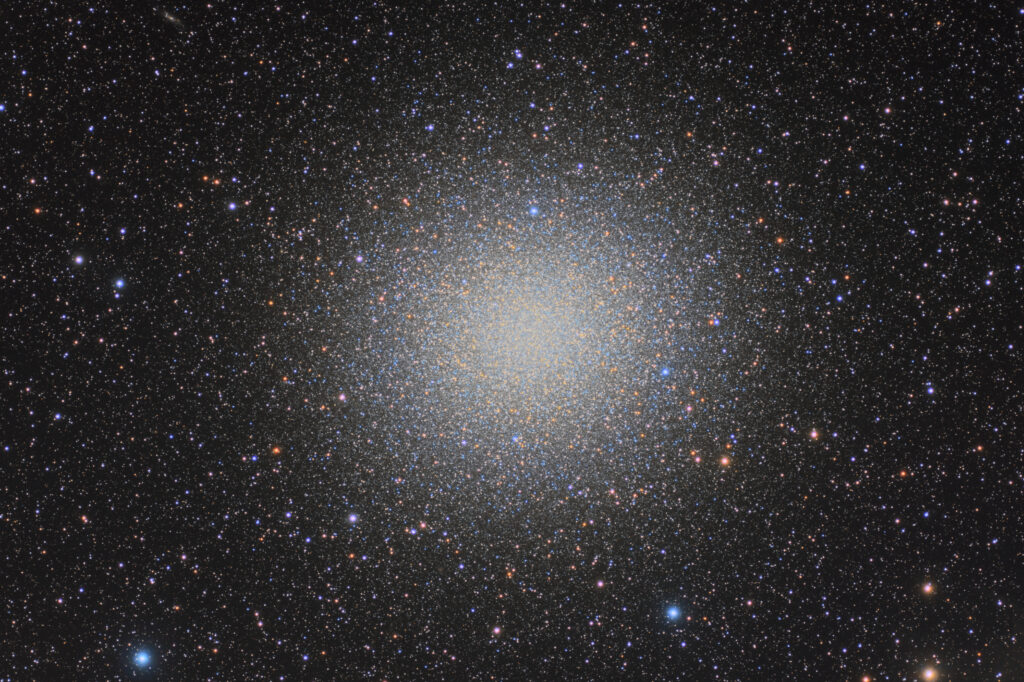
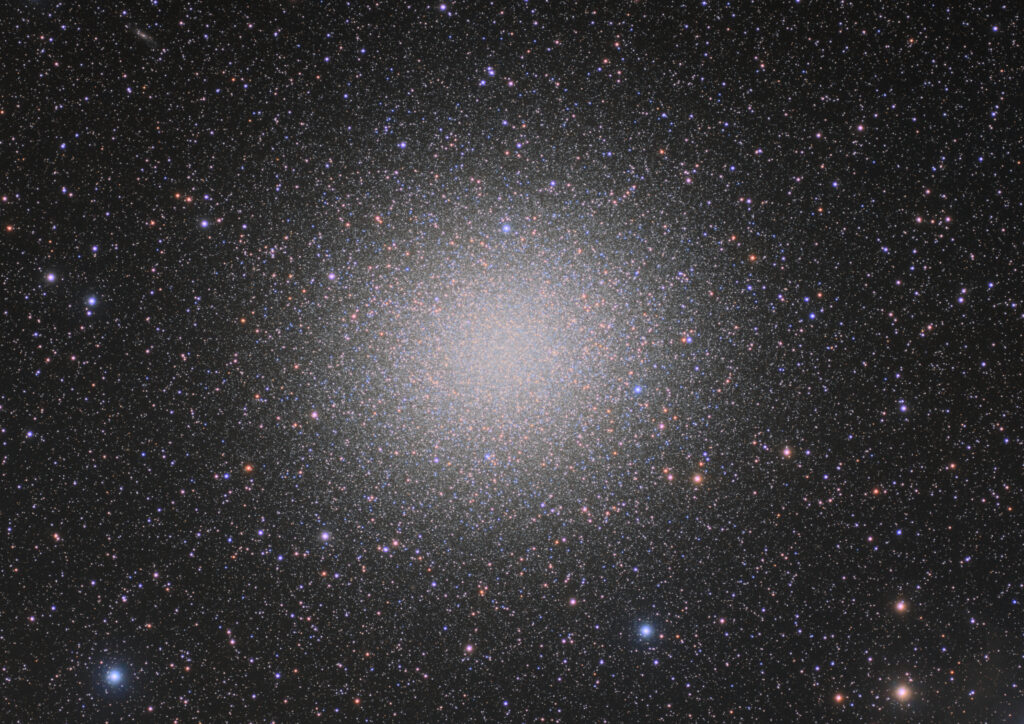
この春にチリのリモート撮影したオメガ・ケンタウリが天文ガイド 2022年7月号に入選しました。星沼会のそーなのかーさんと一緒の掲載です。だいこもんにも記事にしていただきました。ありがとうございます〜。
私はチリ旅行のときにドブソニアン望遠鏡でオメガ・ケンタウリを見ました。とても大きいことと、つぶつぶを感じられた記憶が頭に残っています。すでに記憶が塗り替えられて、頭の中の映像はすごいことになっていますが、そのときの印象になるだけ近づけるべく画像処理をしました。
雑誌に掲載されたときは、その写真の画像処理について公開することが自分ルール。雑誌掲載の自慢と画像処理自慢の一石二鳥という作戦です。これまでさそり座のM4の画像処理経験はありますが、球状星団メインの画像の処理ははじめて。試行錯誤があったなかでも、とくに工夫したのは2つです。
(1) 円盤化現象を避けて立体感を持たせる
(2) カラーバランスを整えカラフルにする
この二つについて解説したいと思います。
(1) 円盤化現象を避けて立体感を持たせる
球状星団の画像処理で一番気になるポイントは中心部のつぶつぶかと思います。しかし、このつぶつぶはなかなかの曲者でした。ここでは輝度がポイントなのでL画像の処理を説明します。
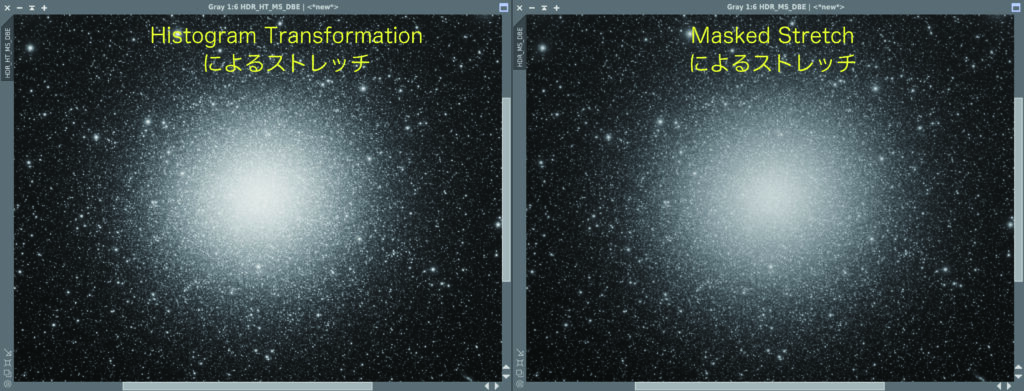
ストレッチは2種類を実施しました。ひとつめは球状星団のダイナミックさをだすために中心が強く、周辺が弱くなるようにコントラストがはっきりしたHistogram Transformationによるストレッチです。もうひとつは星団の周辺部の淡いところを表現するためのMasked Stretchです。

最近はタイプの異なる画像を用意して混ぜるという、カレーライス方式ばっかり採用しています。今回も迷うことなくPixel Mathで足して2で割ります。左をA、右をBとすると、Pixel Mathに記載した式は、(A+B)/2と記載できます。
また今回はDeconvolutionは実施しませんでした。今のままでも十分な解像感は得られているので、Deconvolutionの副作用により不自然になることを避けたかったのがその理由です。

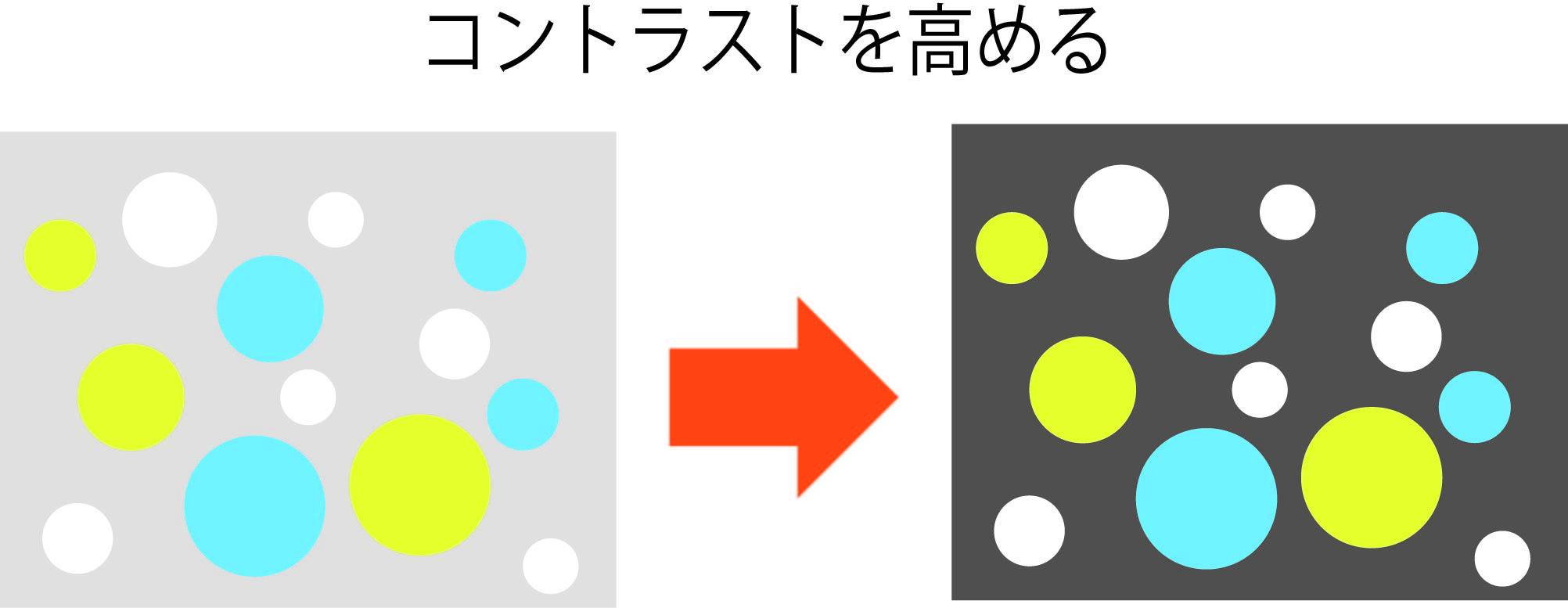
ここまでは良い感じ。ここから中心部のつぶつぶ感を出していきます。つぶつぶ感を出すのは実は比較的簡単で、HDR Multiscale TransformやLocal Histogram Equalizationを実行すれば粒が出てきます。粒が出てくるとは、局所的なコントラストが高まり、星と星の間の輝度の差が出てくることと考えています。

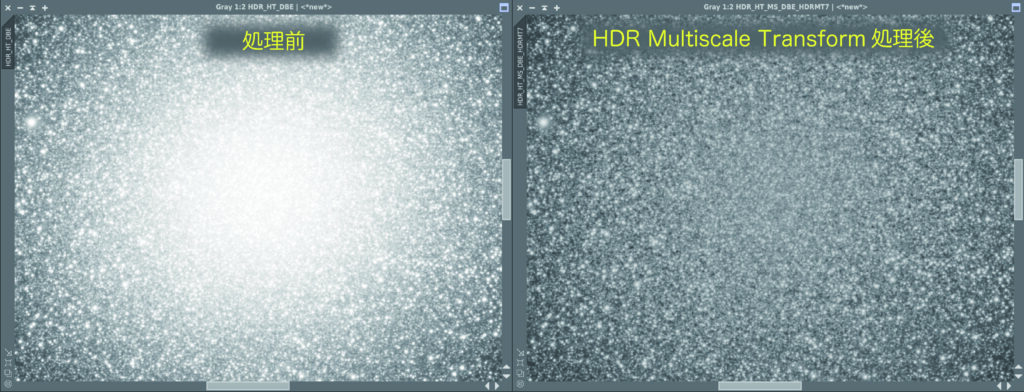
果たして、そうなっているのか。HDR Multiscale Transformを実行して試してみましょう。Layerは7で実行しました。

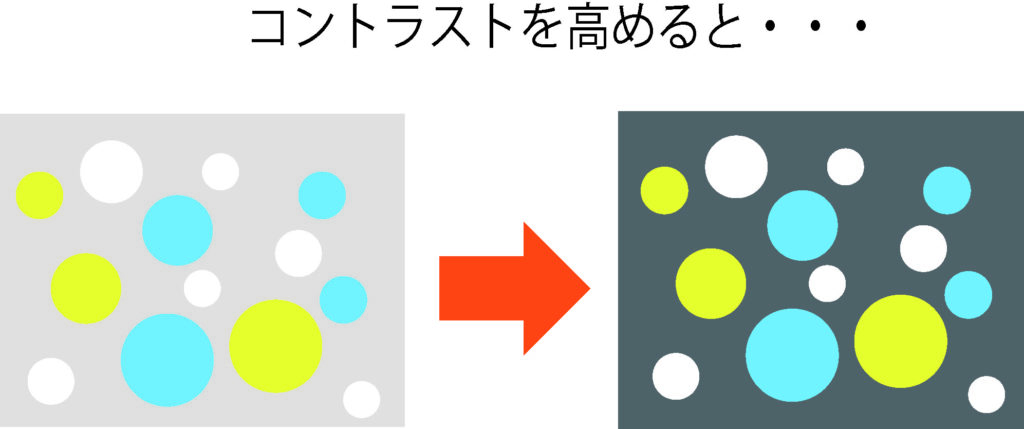
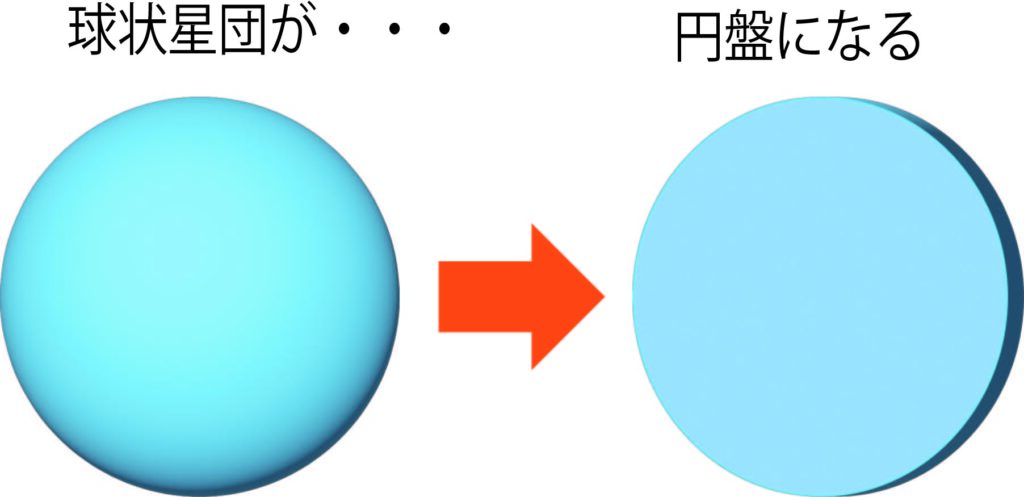
作戦通り、粒が出ています。上述したように星と星の間が黒くなり粒々になったのです。当初はこれで「めでたし、めでたし」と考えたのですが、全然めでたくありませんでした。処理をすると球状が円盤に見えてしまうのです。

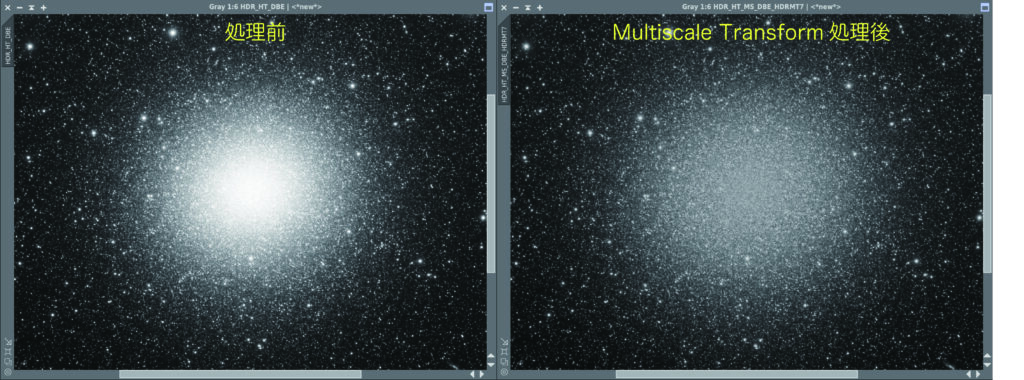
実際の画像で見てみましょう。

右の写真は、中央のつぶつぶ感との引き換えに立体感がなくなり、平坦になっています。球状ではなくてぼんやり丸い何か。これでは、あの立派なオメガ・ケンタウリの面影もありません。なぜそう見えるか考えてみました。球状星団ですので中心部にもっとも星が集まっています。そうすると星と星の間は後ろの星が見え、さらに後ろの星が見え・・・となり白い光の塊に見えるはずです。しかし上記の写真の右側は星と星の間が暗いので後ろの宇宙空間が透けて見えているようです。そのため球ではなく円盤に見えるのだと思います。
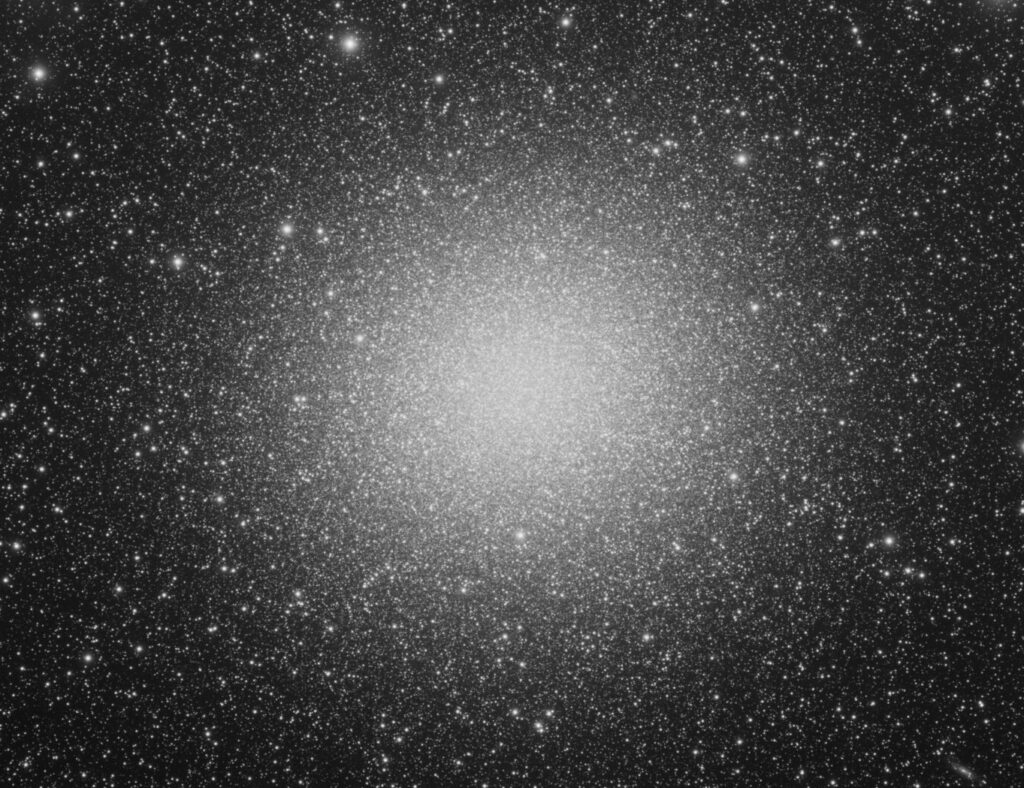
しかし中央部はつぶつぶを出したい。またしても混ぜるしかありません。いくつかブレンド比率を試してみて、オリジナルを60%、HDRMT処理後を40%で混ぜることにしました。Pixel Mathで(Original*0.6 + HDRMT*0.4)で計算しました。結果がこちらです。

ほどよく立体感とつぶつぶ感を両立できたと思います。
(2) カラーバランスを整えカラフルにする
次のテーマは色です。まずは初期のバージョンから。

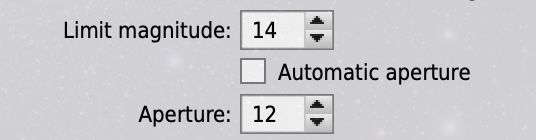
全体に赤くなってしまいました。この原因はわかっています。PCCです。PCCをかけたときに全体が緑になってしまったので、以前に調査したPCC事故調査委員会の手法でLimit magunitudeとApertureを大きくしました。

これにより緑っぽさは消えましたが、副作用として赤くなってしまったのです。私のチリの機材ではこの2つのパラメータを大きくすると、全体が赤っぽくなることが経験的にわかってきました。
仕方なくPCCの2つのパラメータは規定値に戻し、緑のムラはSCNRで取ることにしました。

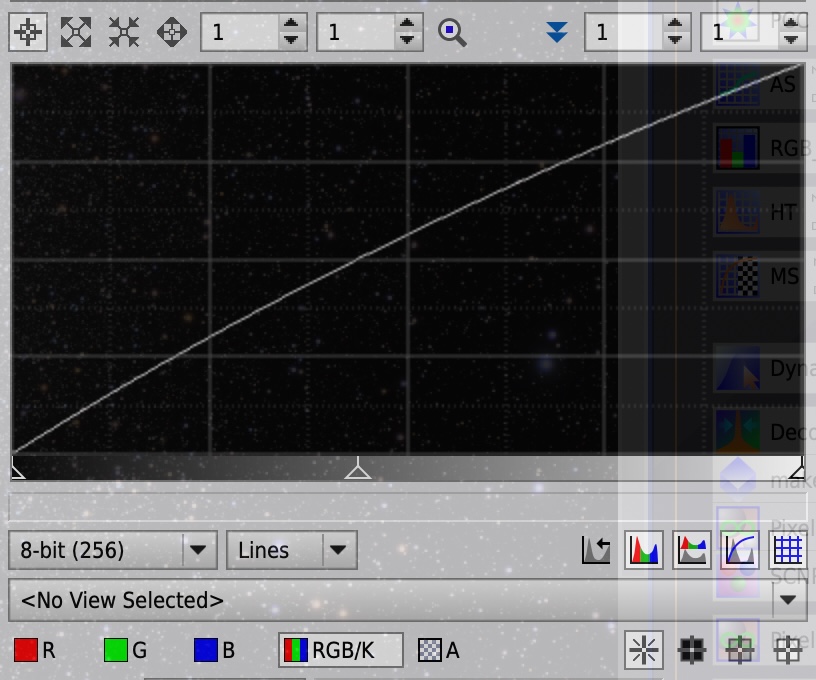
今度は黄色すぎます。しかし全体が赤いより処理がしやすいと判断して、こちらを採用することにしました。この画像はPCC, SCNRの後に、Arcsinh StretchとHistogram Transformationでストレッチしています。
色の調整はHistogram TransformationによるヒストグラムとCurves Transformationによるトーンカーブ調整により、目で見て調整することにしました。数値で処理をすることが信条の私としては、苦渋の決断ですが、他に良い手段がありません。
上記の画像にL画像を合成します。LRGB合成です。

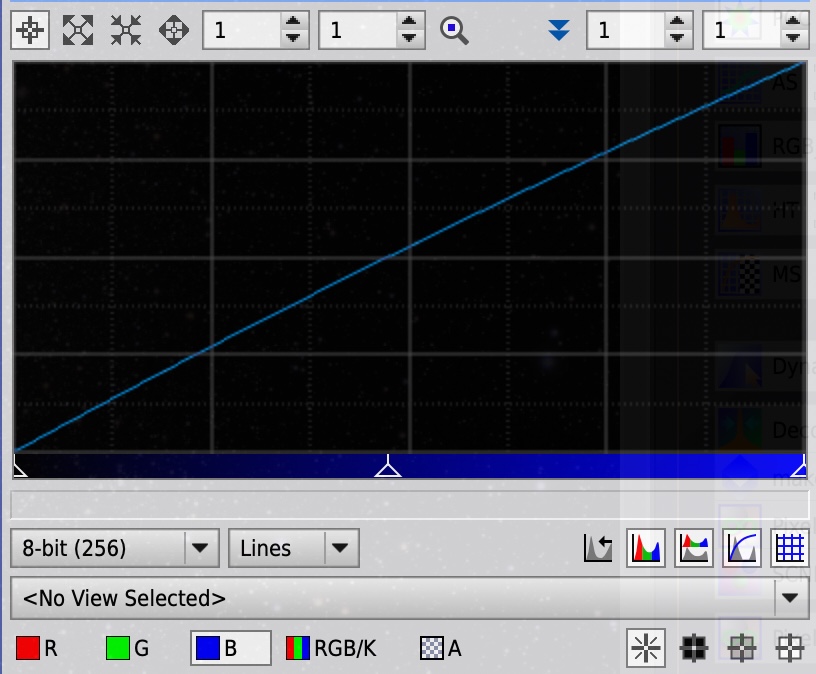
明るさが落ちることで、黄色さがより目立ちます。ここでBチャネルを明るくしてみます。Range Selectionで作成したオメガ星団のマスクをかけ、Histogram TransformationでBチャネルを少し明るくしました。

結果がこちらです。

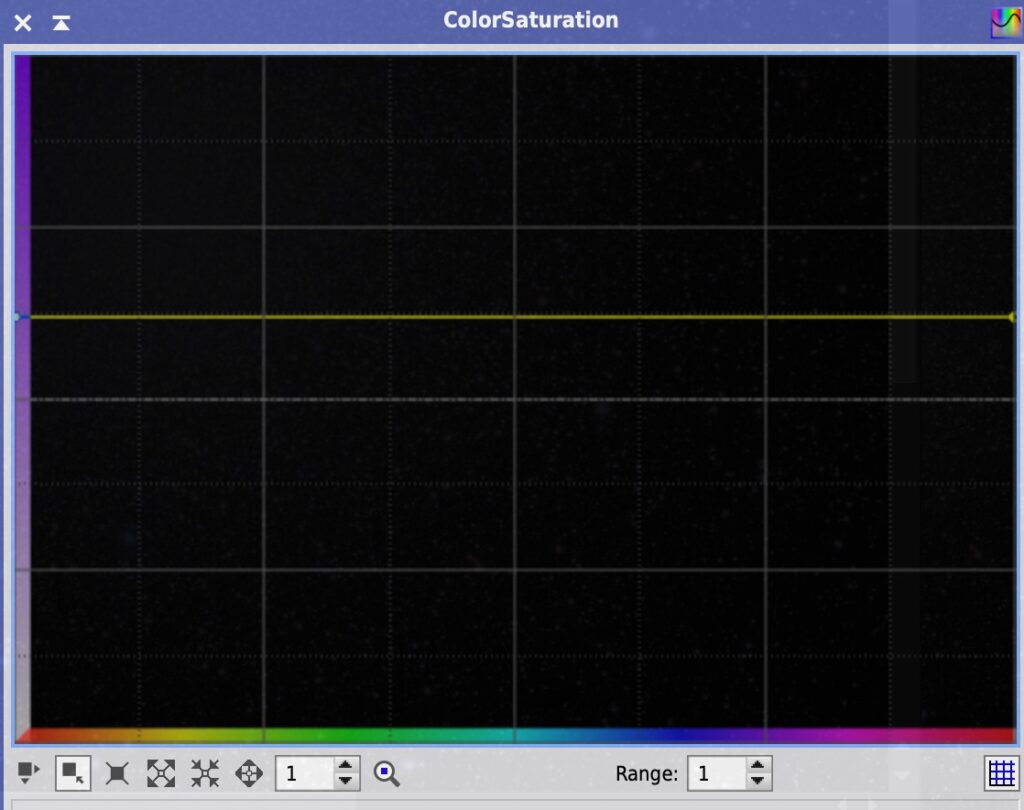
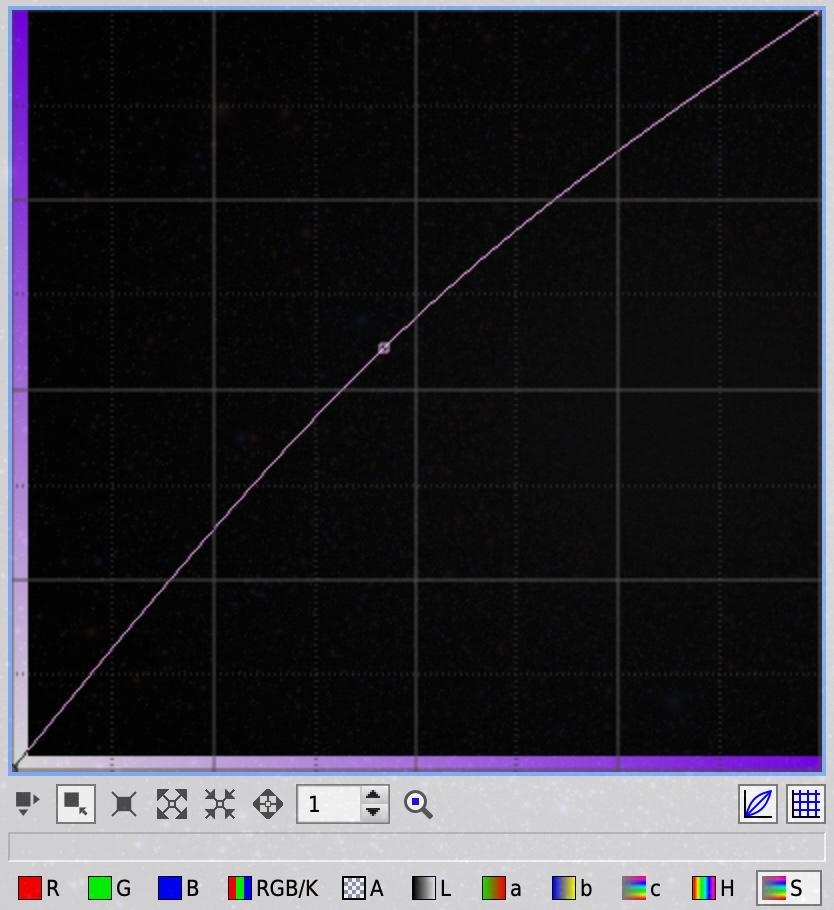
全体に白基調になってきました。ここで彩度をあげます。今回はColor Saturationを使いました。一回目の彩度上げにはColor Saturationを使うのが私の最近の流行りです。Curves TransformationのSaturationよりもマイルドに全体に効く印象があるのです。

この処理をするには、Color Saturationの黄色い線の左端のスライダをつかんで上にあげます。すると黄色い線全体が持ち上がります。処理結果がこちらです。

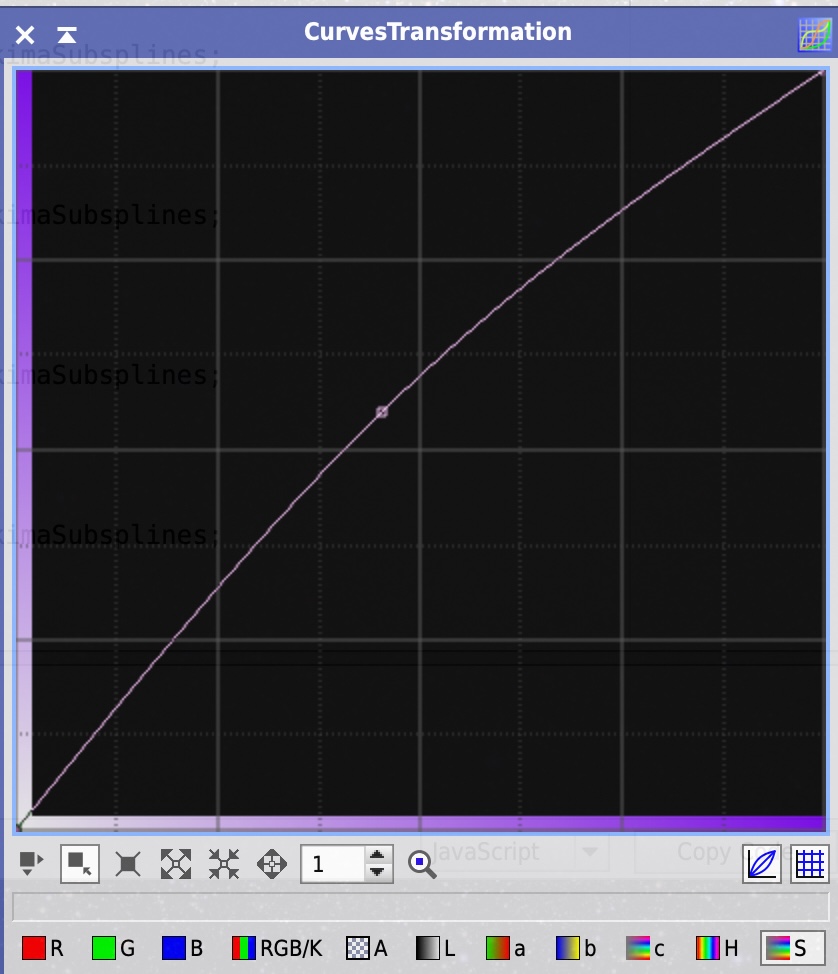
次にCurves Transformationを使って、彩度を盛りっとあげます。

さきほどのColor Saturationと今回のCurves Transformationはやっていることは同じで、彩度を上げています。私の感覚ではColor Saturationの方が全体にマイルドに効き、Curves Transformationは局所的に鋭く効く印象があります。実行してみます。

ここから最終仕上げです。ここでHistogram Transformを使って明るくします。処理幅に余裕を持たせるために画像処理中はある程度暗くしておいて、最後に明るくするのが私の方法です。ちなみに処理中に暗くてわかりにくい場合はノンリニアフェーズでもSTFを良く使います。

実行してみます。

完成型に近づいてきました。盛って良いのか悩みつつ、もう一発とどめの彩度アップを試みます。

こんな感じです。

この彩度あげはかなり悩んで、上げたりやめたりを繰り返していました。これでほぼ完成です。最後にHistogram TransformationやCurves Transformationで微調整をして仕上げます。

なるべく感覚には頼らない処理をしたいのですが、今回の色あわせはPCCやSCNRだけではうまくいかず、自分でヒストグラムやトーンカーブを修正しました。一本道ではできず失敗作がPCにたくさん入っています!