(2023.6.15記載)
星を小さくする技術は日進月歩で、現時点では、だいこもんさんが記事を書かれた下記リンクの手法がベストです。私もこちらを使っています。本記事は記録のために残しておきます。
https://snct-astro.hatenadiary.jp/entry/2022/08/16/231342
https://snct-astro.hatenadiary.jp/entry/2022/08/18/171141
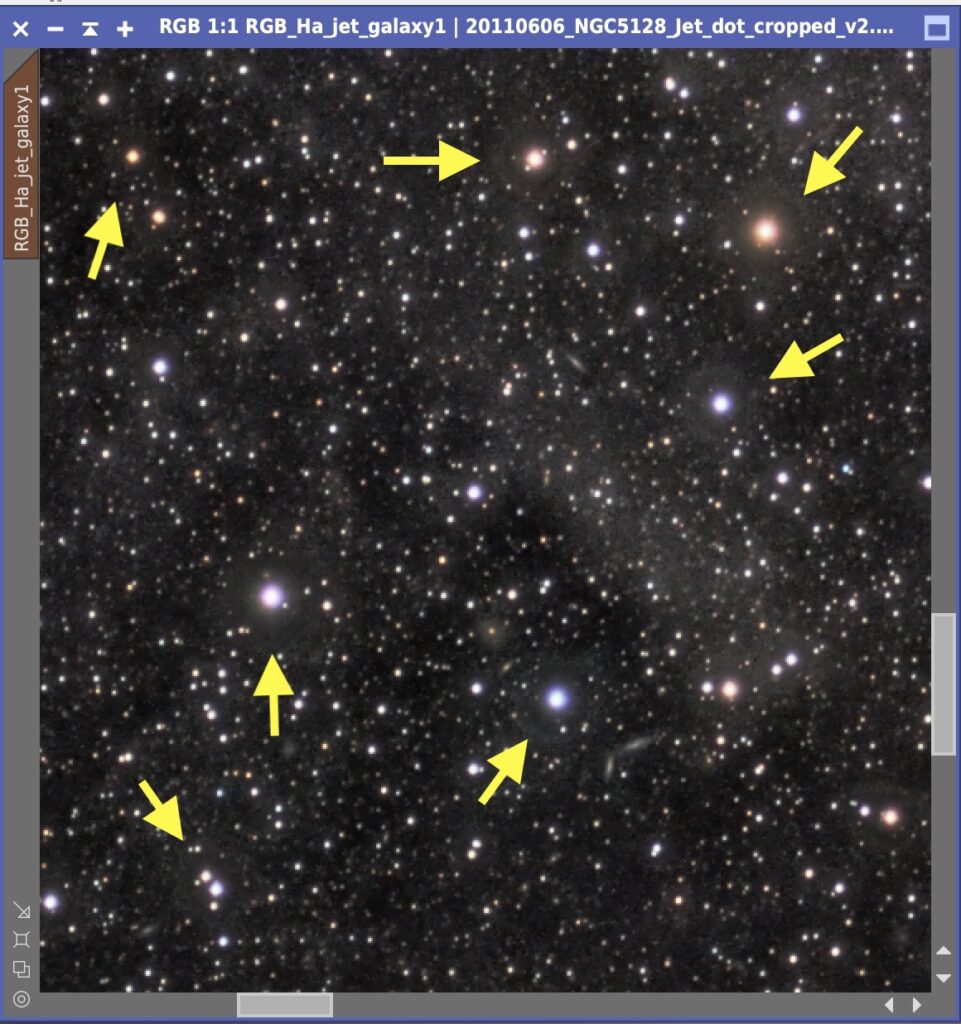
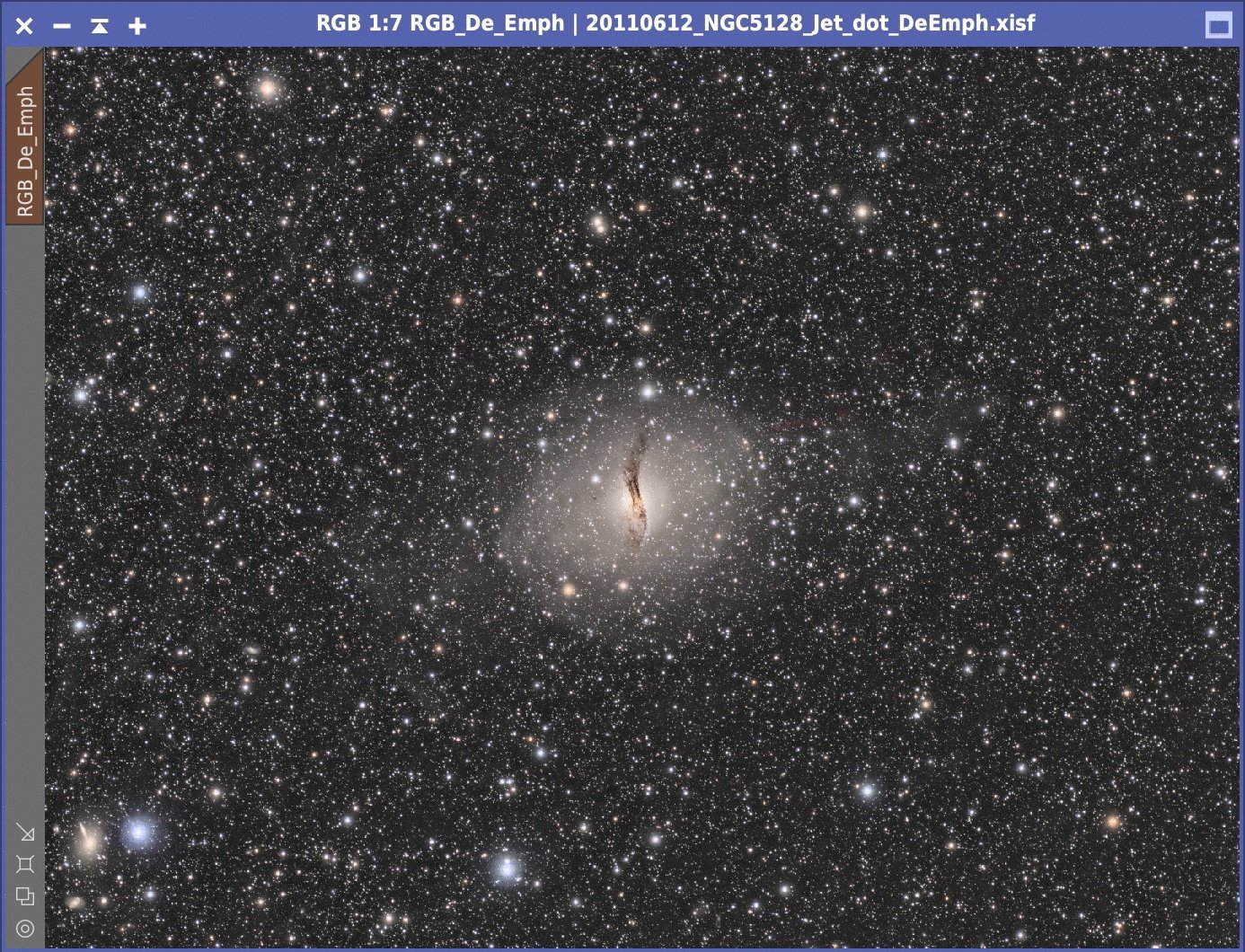
再処理によって完成したかのように見えたケンタウルスA。実はひとつ問題を抱えていたのです。それは・・・

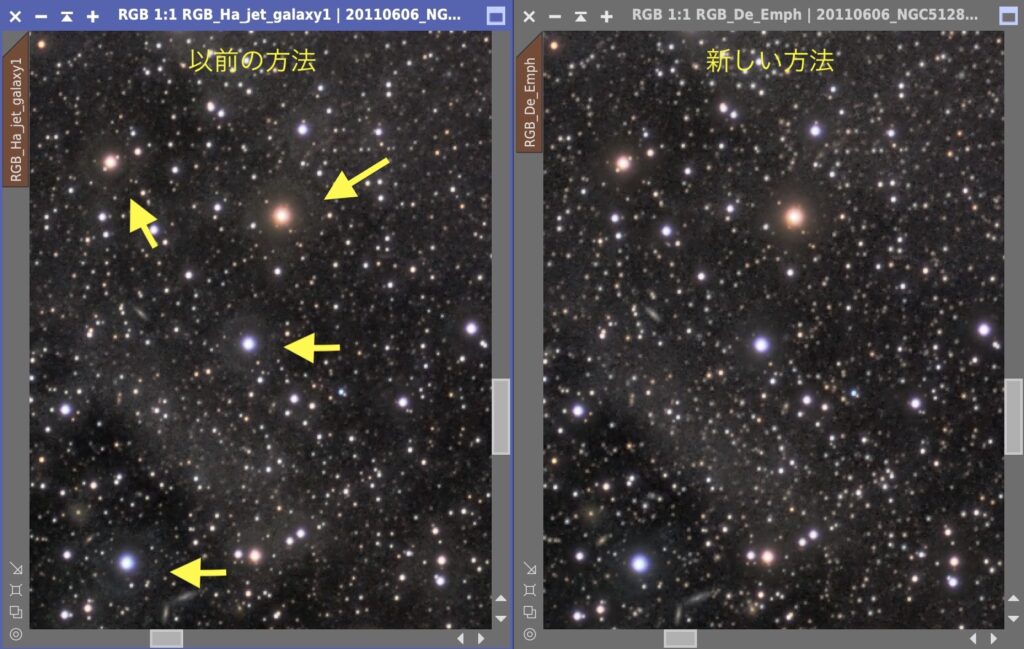
等倍で見ると輝星の周りに黒い輪、つまりリンギングができています。EZ Star Reductionの副作用でしょう。このリンギング、なかなかの難物で頑張っても一向にとれません。一時は我が家に伝わる999の秘密の一つとして墓場まで持っていく決意を固めた私ですが、それもあまりにもというもの。七転八倒の末、ようやく目立たないくらいまで抑制することができました。

EZ Star ReductionはAdam Blockさんの開発したDe-Emphasisという手法をもとに開発されています。今回はこのScriptを使わずに、ひとつずつマニュアルで実行することで調整弁が増え、よりよい処理ができると考えました。De-Emphasisをベースにオリジナルのプロセスもいくつか加えています。
また一つ発見がありました。EZ Star Reductionはあまりに簡単に星を小さくできるので、少し後ろめたいインチキに感じさせますが、原理を知るとまったくそんなことではありませんでした。正当な処理と言えるものです。星は単に形状を小さくしているのではなく、輝度マスクを使って撮影した星の明るさにそって形状を作っています。これは処理の中で解説しますね。
EZがあまりにイージーでしたので、これからの説明はちょっと面倒に思えるかもしれません。しかし一度実施してしまうと、手順は多いもののそれほど煩雑ではありません。私もパラメーターを決めるまで何度もやりなおしを要しましたが、無理なくできました。同じ悩みを持った方は、お試しいただけると嬉しいです。
De-Emphasisの原理
De-Empasisの解説はこちらで見ることができます。
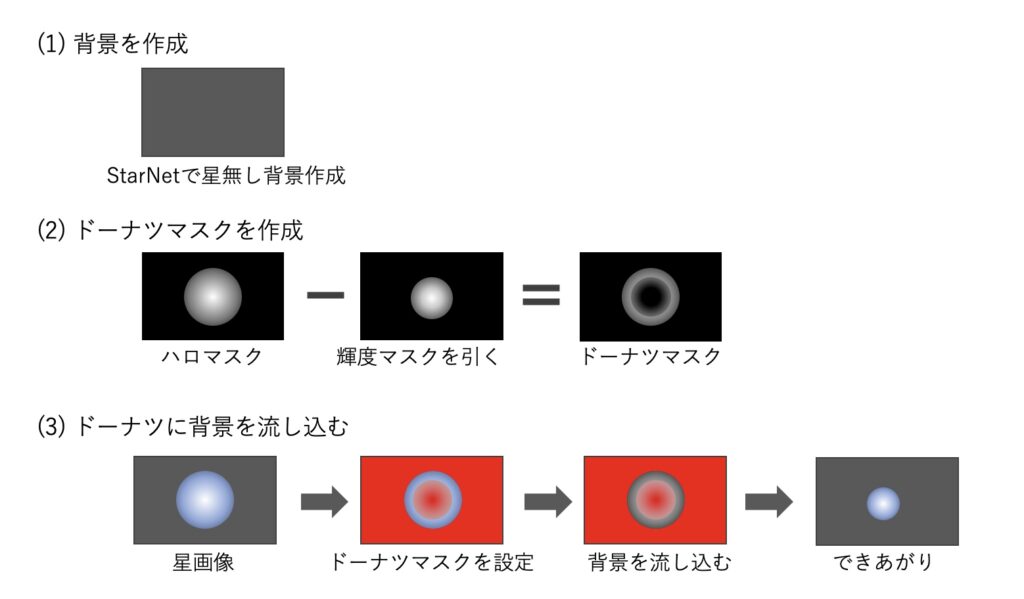
タイトルにEZとありますが、EZスクリプトではなくて本家のDe-Emphasisです。このDe-Emphasisにいくつかステップを加えて完成させました。まず原理を確認しましょう。De-Emphasisは3つのステップからなります。

最初は星無し画像の作成です。StarNetを使えば簡単です。次に星より大きなハロマスクを作り、そこから星の画像を差し引いてドーナツマスクを作ります。最後に処理をしたい画像にドーナツマスクをかけて、星無し画像を流し込みます。ドーナツマスクを作るときに、型抜きのように真ん中をぬいたものが最終的な星の形になりますが、これにはL画像をそのまま使います。これにより恣意的に星を小さくするのではなく、撮影した画像をそのまま使って星の形をつくっています。
では処理フローの解説です。調整できるパラメータが多いので、パラメータはその都度、別枠で記載しました。
(1) 背景を作成
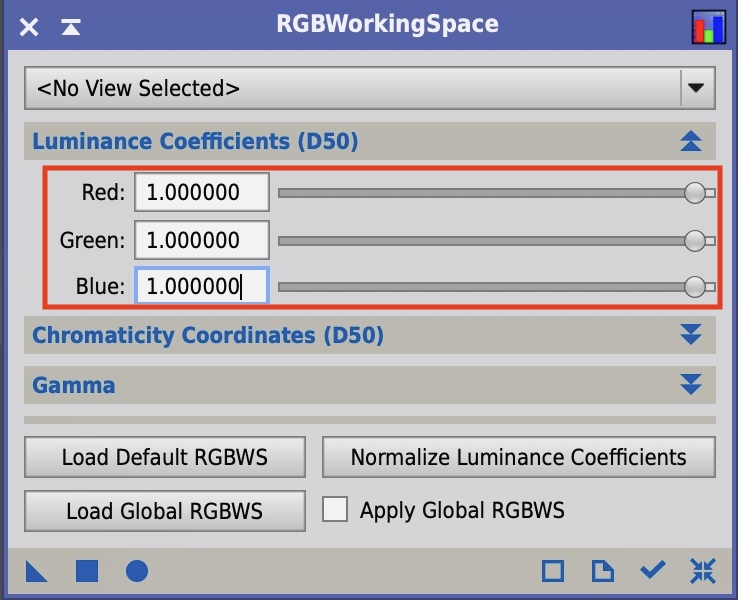
最初にRGBWorkingSpaceを実行し、L画像生成のための情報を補正します。PixInsightはカラー画像からLを生成するときにRGBWorkingSpaceの値を利用します。RGBWorkingSpaceのLuminance CoefficientsでLを取り出すときのRGBの比率を設定が可能です。人間の目が緑色に強く反応するので既定値ではGの比率が高くなっていますが、マスクを作る場合は同じ比率の方が良いようです。Process – Color SpacesからRGBWorkingSpaceを起動します。

Luminance CoefficientsのRed、Green、Blueに1.0を設定します。▲マークを元の天体画像にドロップして設定完了です。
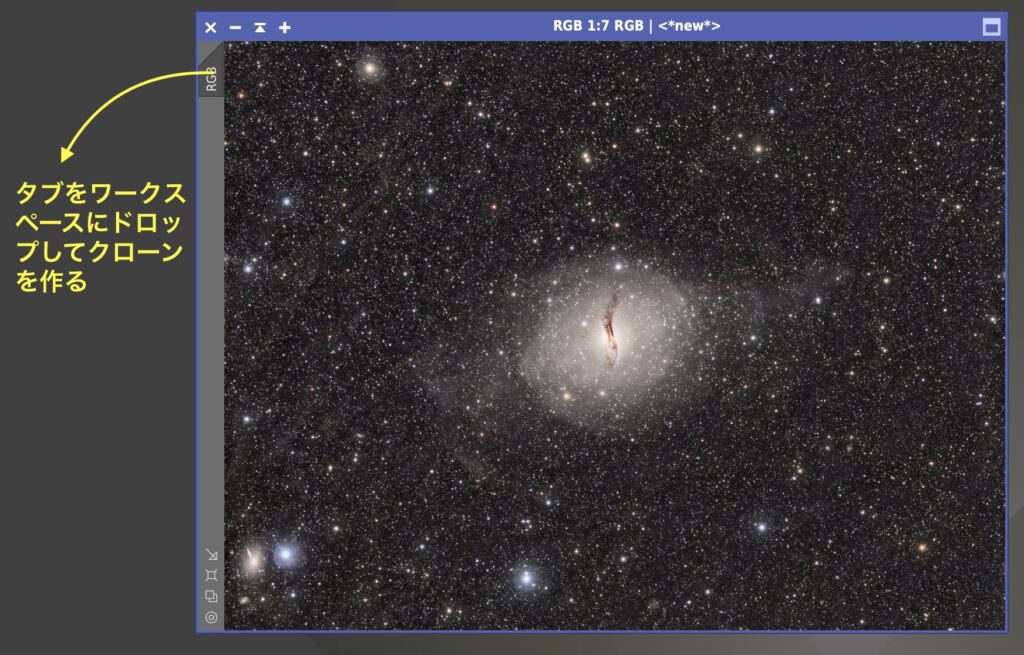
次に背景をつくるための画像を用意します。天体画像のタブをワークスペースにドロップしてクローン画像を作成します。

タブをダブルクリックして「sub」という名前に変更します。
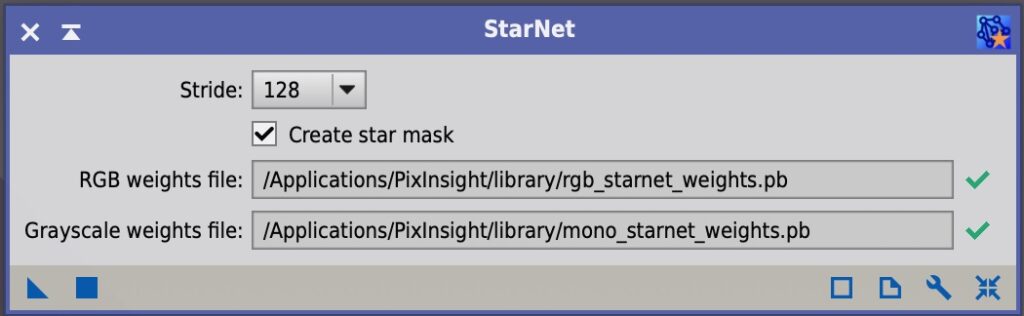
つぎに背景作りです。Process – MaskGenerationメニューからStarNetを起動します。

このプロセスでは星マスクは使いませんが、あると後続の処理で何かと便利なのでCreate star maskにチェックをして実行します。

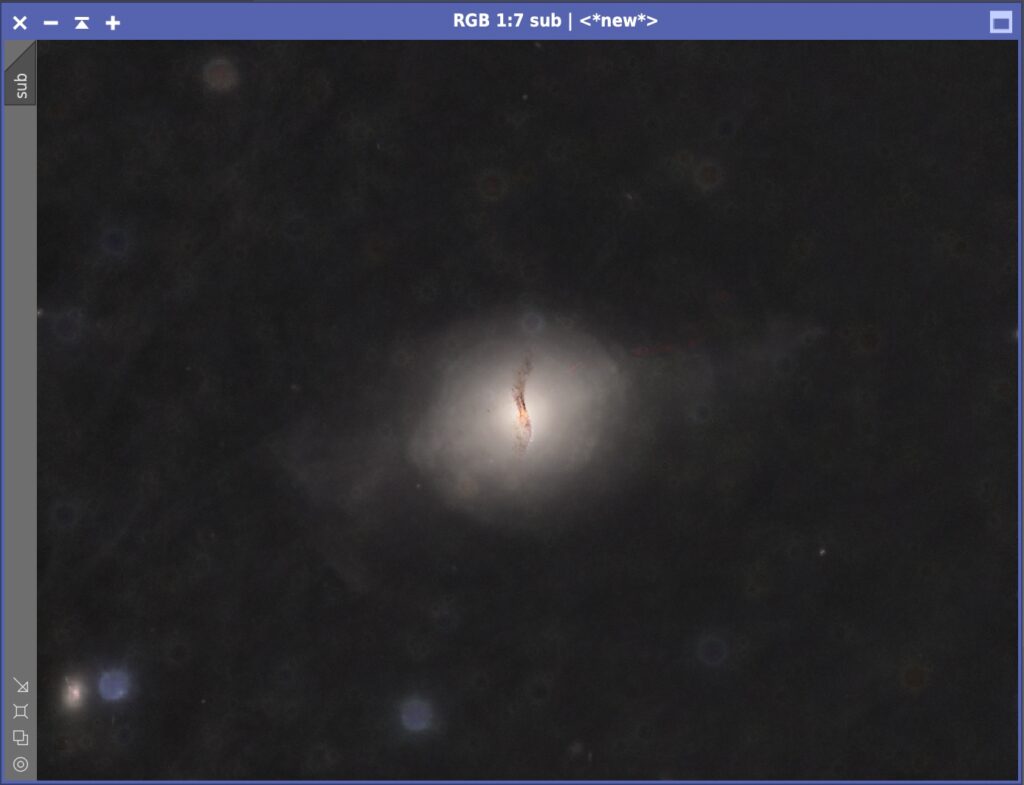
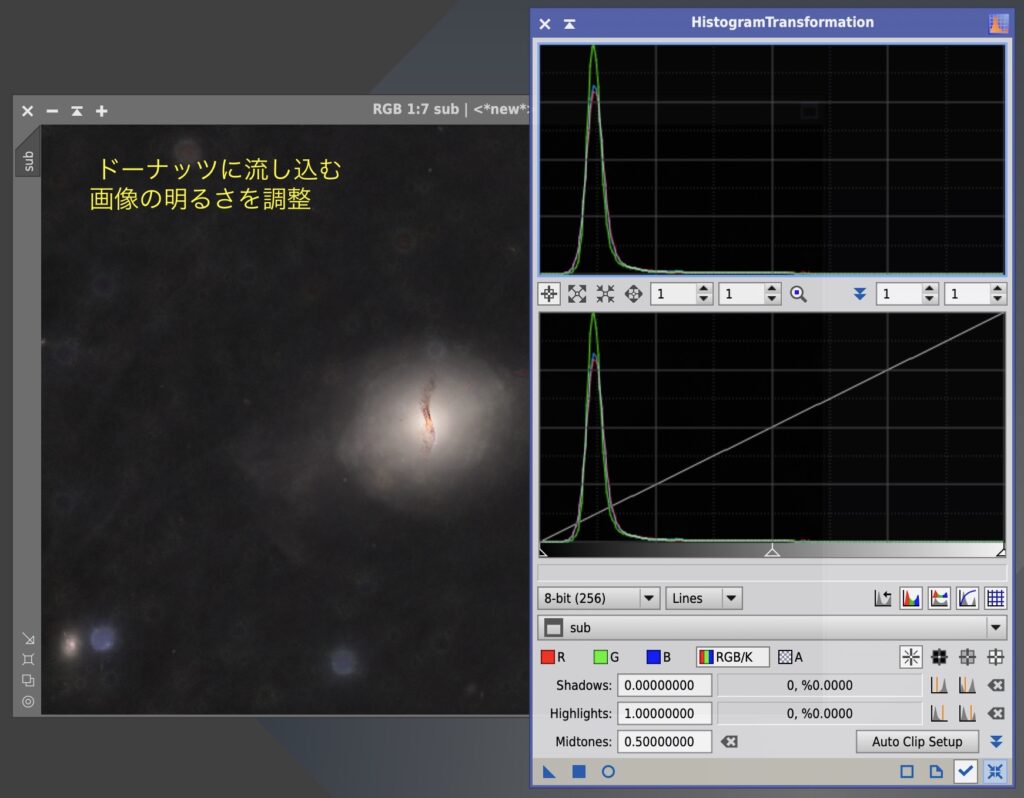
この画像の明るさを調整することで、星を流し込んだ時に自然にすることができます。
次はドーナツマスクです。
(2) ドーナツマスクの作成
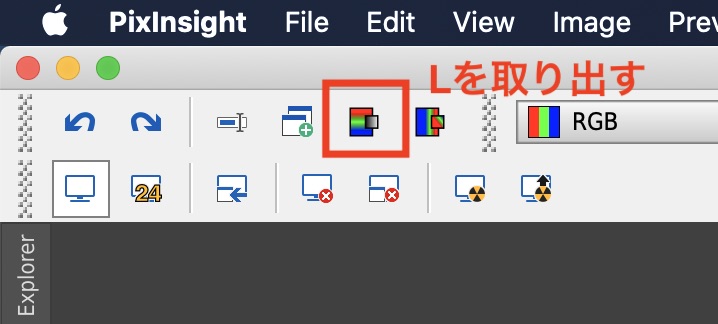
天体写真に対してProcess – ChannelManagementメニューのChannelExtractionを実行するか、Lを取り出すボタンを押してL画像を作成します。

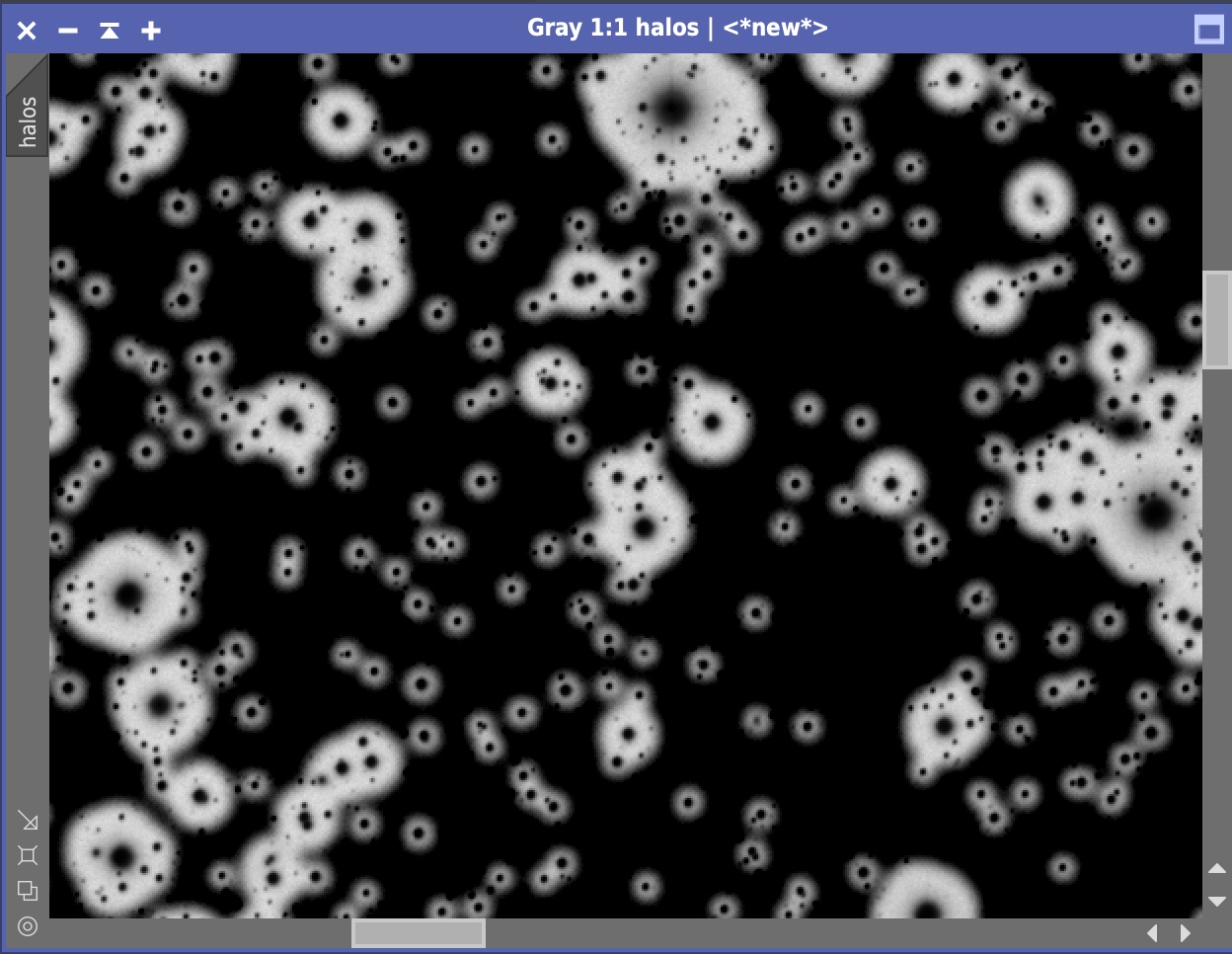
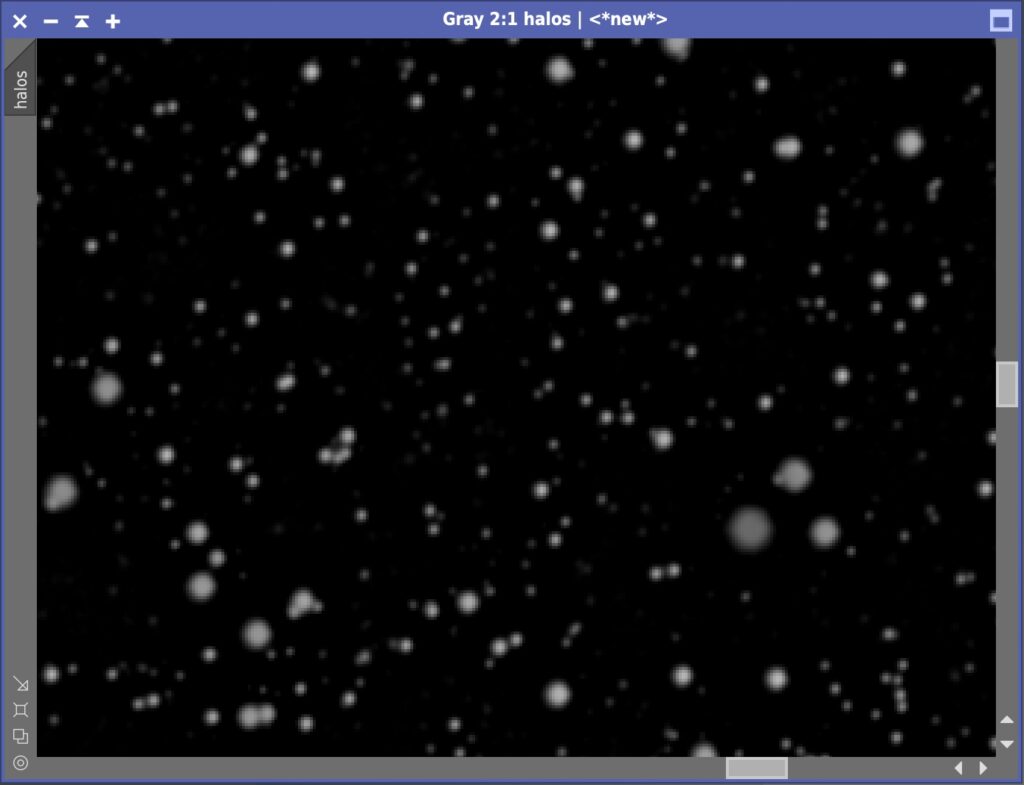
取り出したL画像は、タブをダブルクリックしてhalosという名前をつけておきます。

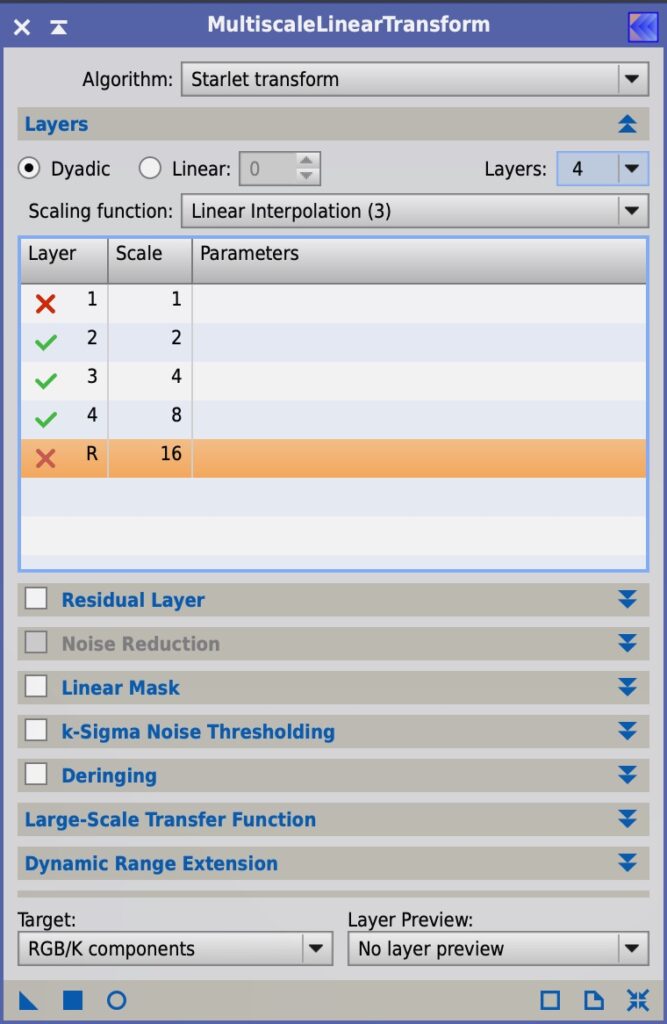
Process – MultiscaleProcessingからMultiscaleLinearTransform(MLT)を起動します。

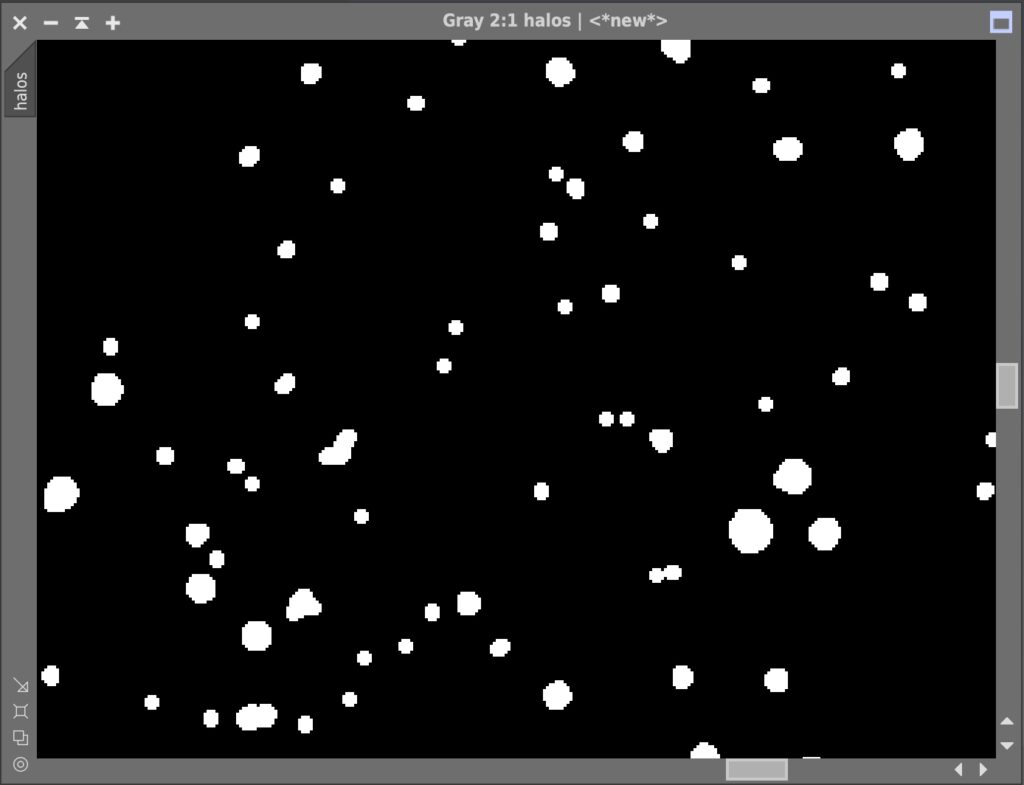
Layerの1とRをXにして▲マークを画像にドロップして実行します。

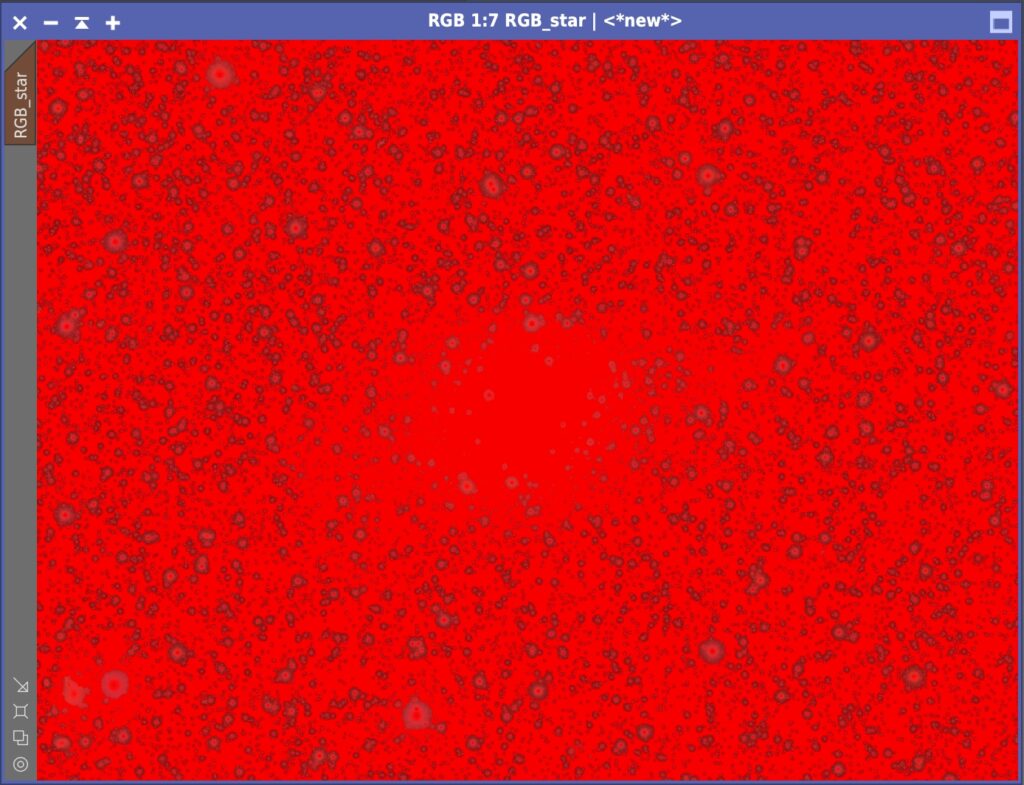
すると星マスクが取り出されました。StarNetで作られた星マスクを使っても良いのですが、StarNetの方はシャープすぎて今回の用途には使いにくいので、MLTで作っています。これがハロマスクの元になります。
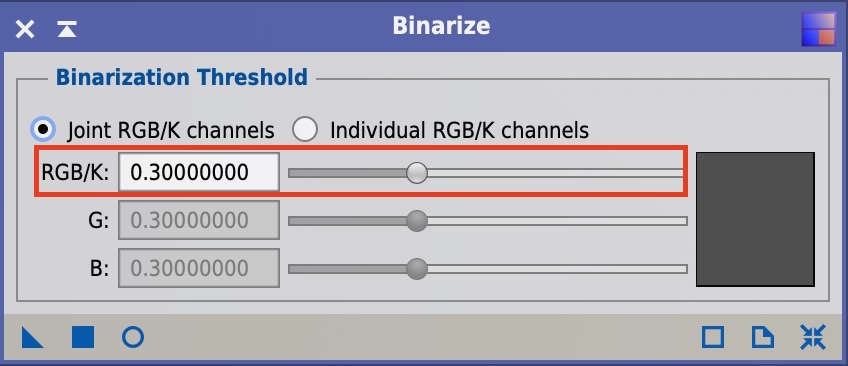
次に白黒の二値化します。Process – IntensityTransformationメニューからBinarizeを起動します。

RGB/Kの値は重要です。ここに入れた値より明るいピクセルが白く、小さいピクセルが黒くなります。微光星に対してStar Reduction処理をかけると処理のあとが残ってしまう場合があります。

微光星などすでに小さい星はこれ以上小さくする必要がない場合は、ある程度以上の大きさのある星が処理対象になるようにRGB/Kを設定します。
<パラメータ調整>
BinarizeのBinarization ThresholdのRGB/Kの値を大きくすることで大きな星のみが処理対象になる。小さくすると微光星も処理に含めることができる。小さな星をそれ以上小さくして副作用をおこさないようにするには、Binarization Thresholdは結果を見ながらある程度以上の大きさを設定する。
実行すると二値化された画像ができます。

どの星をStarReductionの対象にするかで結果が大きく変わりました。Binarizeのパラメータ調整はなんども試すのがおすすめです。
(参考) 対象とする星をより細かく指定する
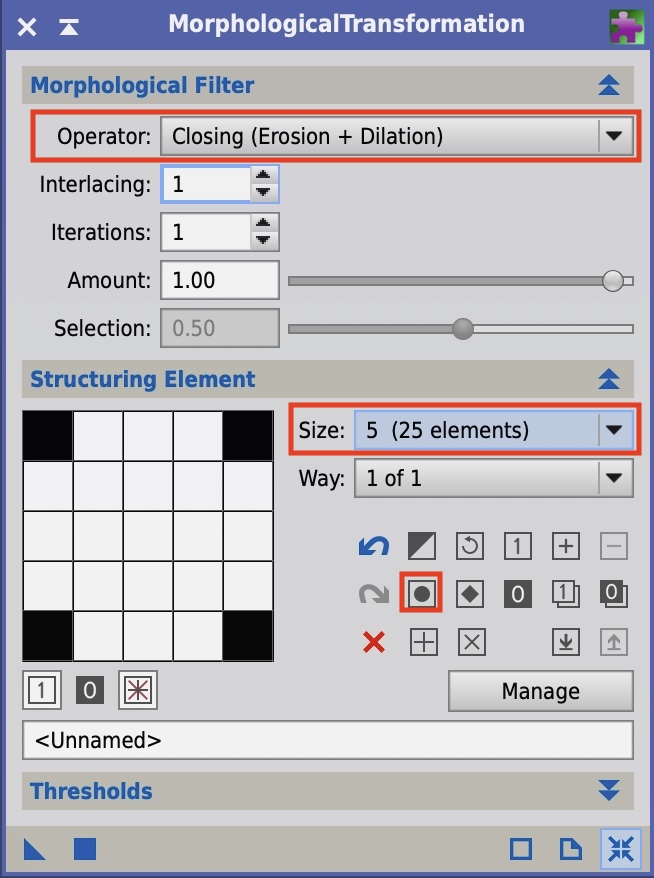
今回の私のケースでは、小さい星を対象から外したい時にBinarizeだけではうまく行きませんでした。そのためBinarizeに加えて、MorphologicalTransformationを使って一定の大きさの星のみを抽出しています。Process – MorphologyメニューからMorphologicalTransformationを起動します。

OperatorでClosing (Erosion + Dilation)を選択します。これにより、いったん星を小さくしてから大きく戻します。小さくした段階で小さな星は消えるため、元に戻すと大きな星のみが残るわけです。Sizeによって残す星の大きさを調整します。今回は5 (25 elements)を選択しました。

大きな星だけをのこすことができました。これをハロマスクの元データにします。
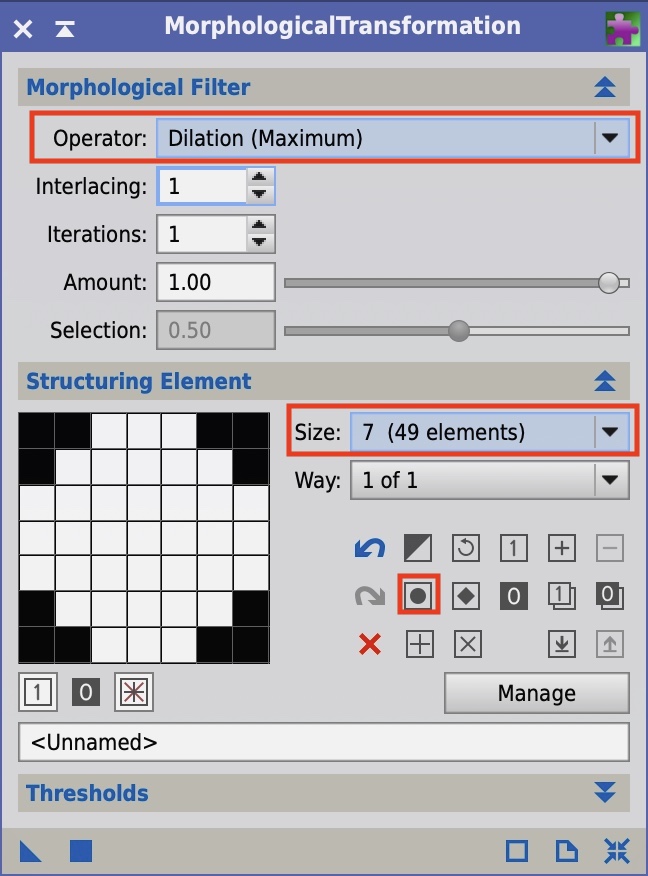
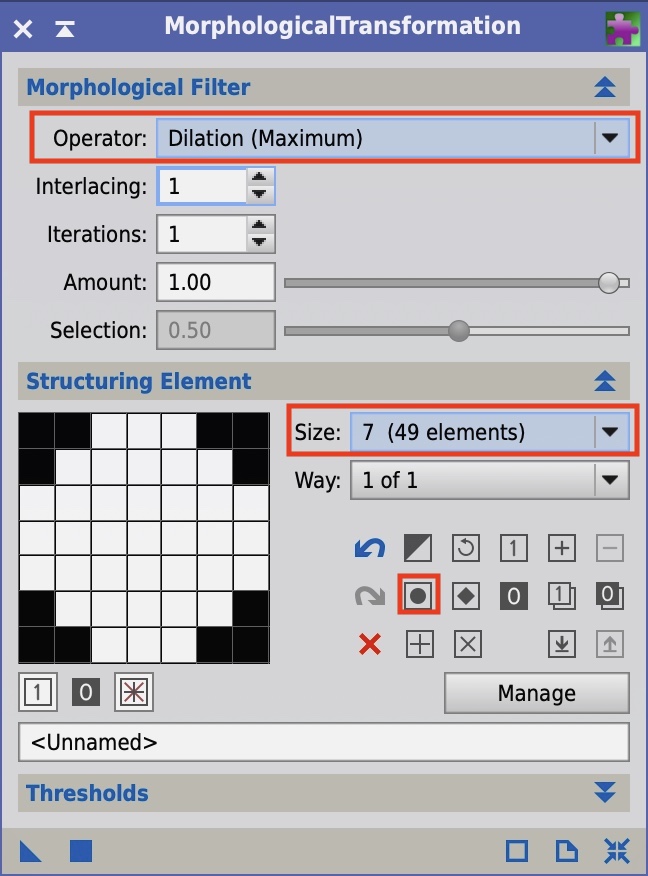
ハロを大きくします。Process – MorphologyメニューからMorphologicalTransformationを起動します。

OperatorはDilation (Maximum)を選択します。Sizeによりハロの大きさを決めます。まずは7くらいからスタートします。
<パラメータ設定>
MorphologicalTransformationをDilation指定したとき、Sizeの大きさで消すハロのサイズが決まる
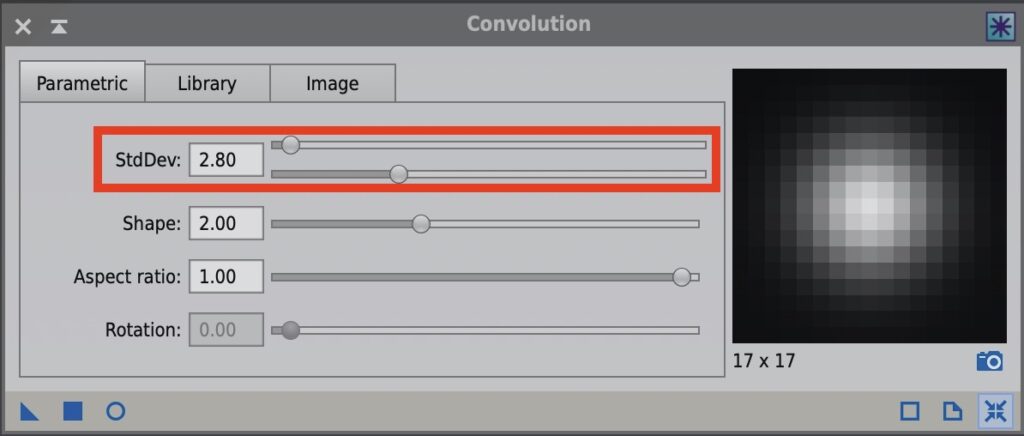
できたデータのエッジをスムーズにします。Process – ConvolutionメニューからConvolutionを起動します。

StdDevの値によって、実行時にハロの消し方が変わります。まずは既定値の2.00を試して効果によって調整ください。
<パラメータ調整>
ConvolutionのStdDevを小さくすると星を小さくするとき、ハロがシャープに強く消える。大きくするとハロが広く柔らかに消える。
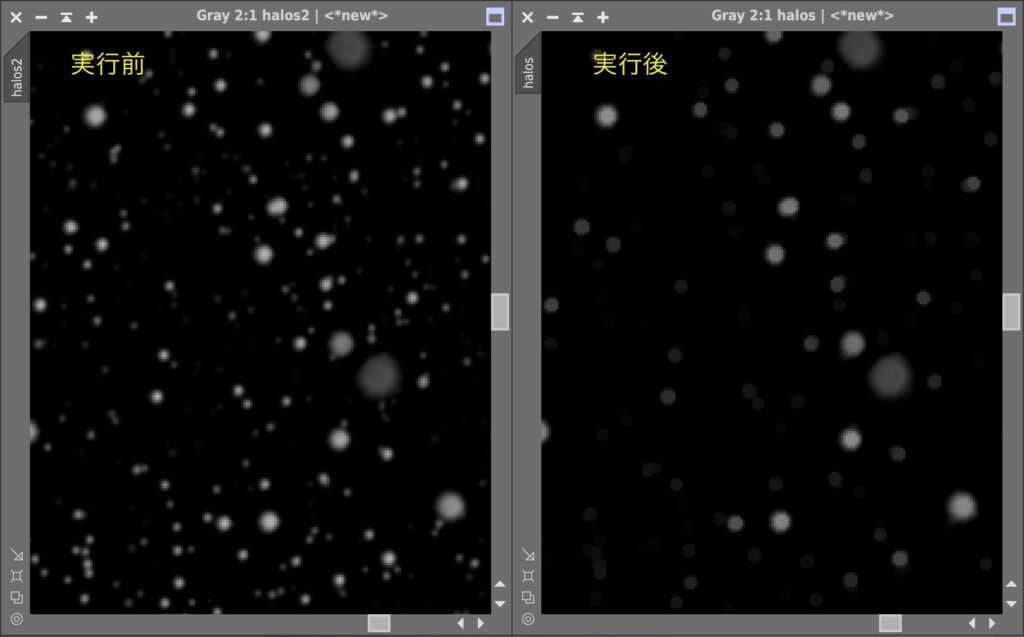
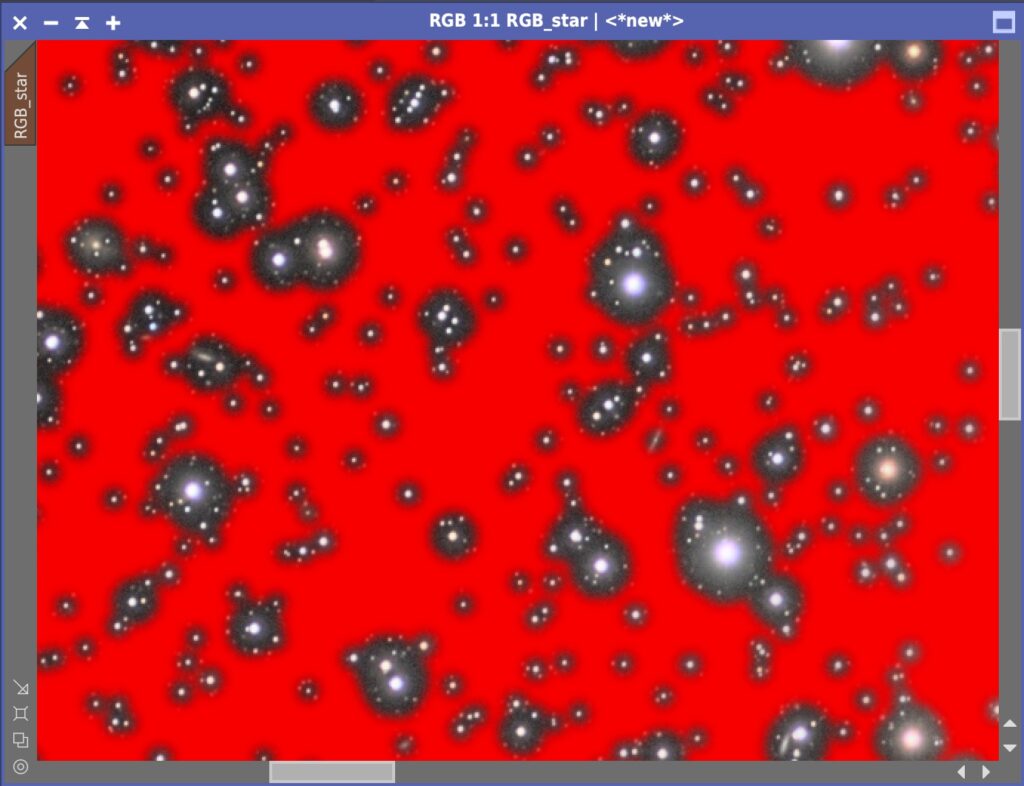
ここでいったんハロマスクを天体画像に設定し、ハロの大きさが適切かチェックします。

黒い部分がハロを消す処理対象となる箇所です。私は少しハロを大きめにとっています。大きめにしつつ、あとで実行するStar Reductionの処理の強度を弱めることで、自然にする作戦にしました。
次にドーナツの輪を作ります。Process – ChannelManagementメニューのChannelExtractionを実行するか、Lを取り出すボタンを押してL画像を作成します。タブをクリックして名前をlumに変更します。
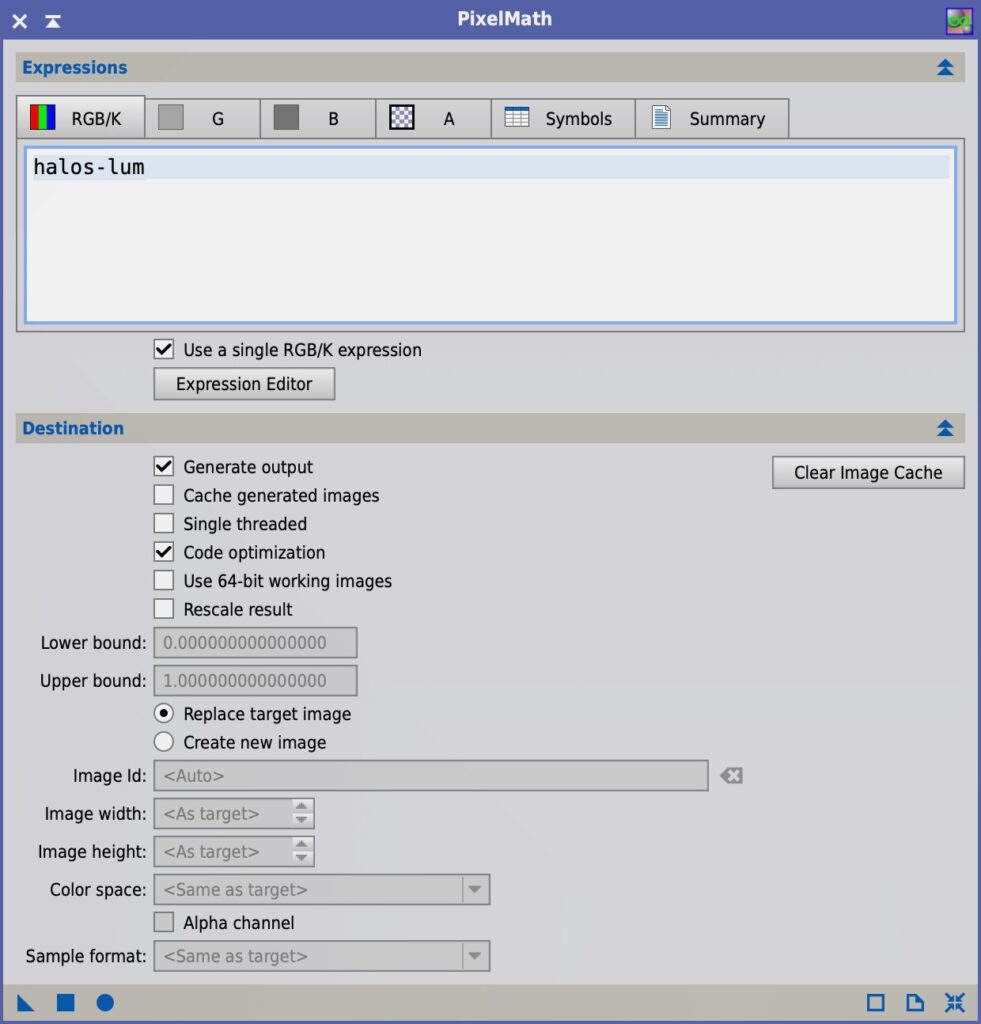
L画像ができたらいよいよドーナッツの作成です。Process – PixelMathメニューのPixelMathを起動します。

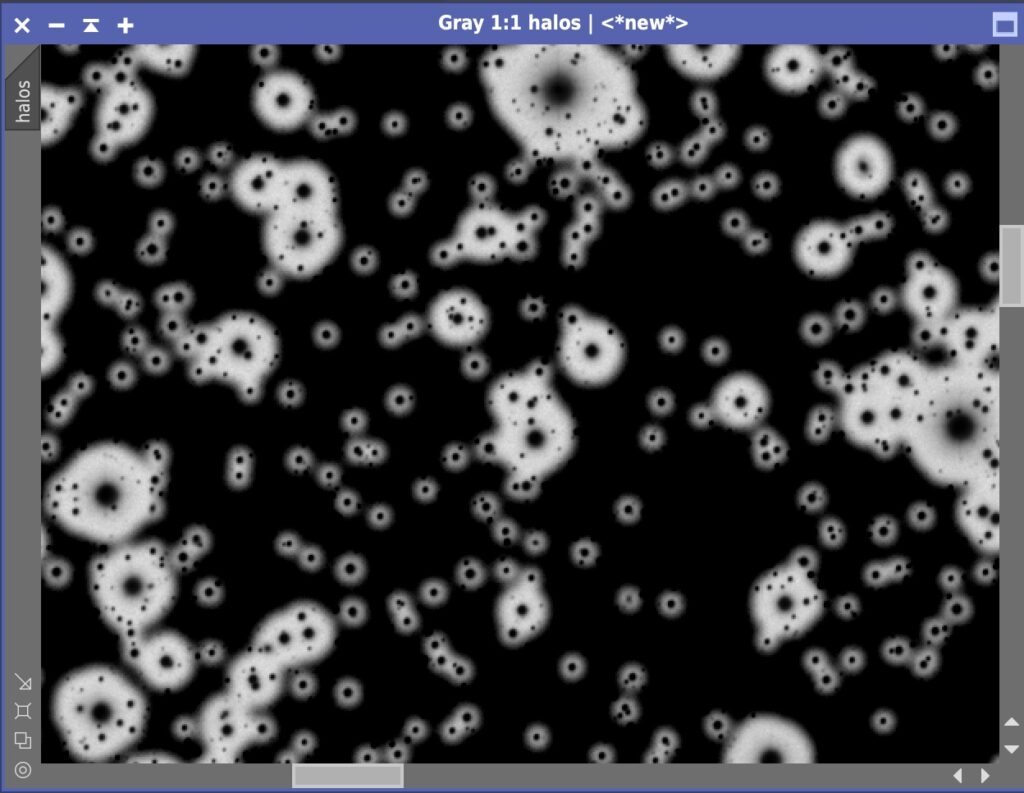
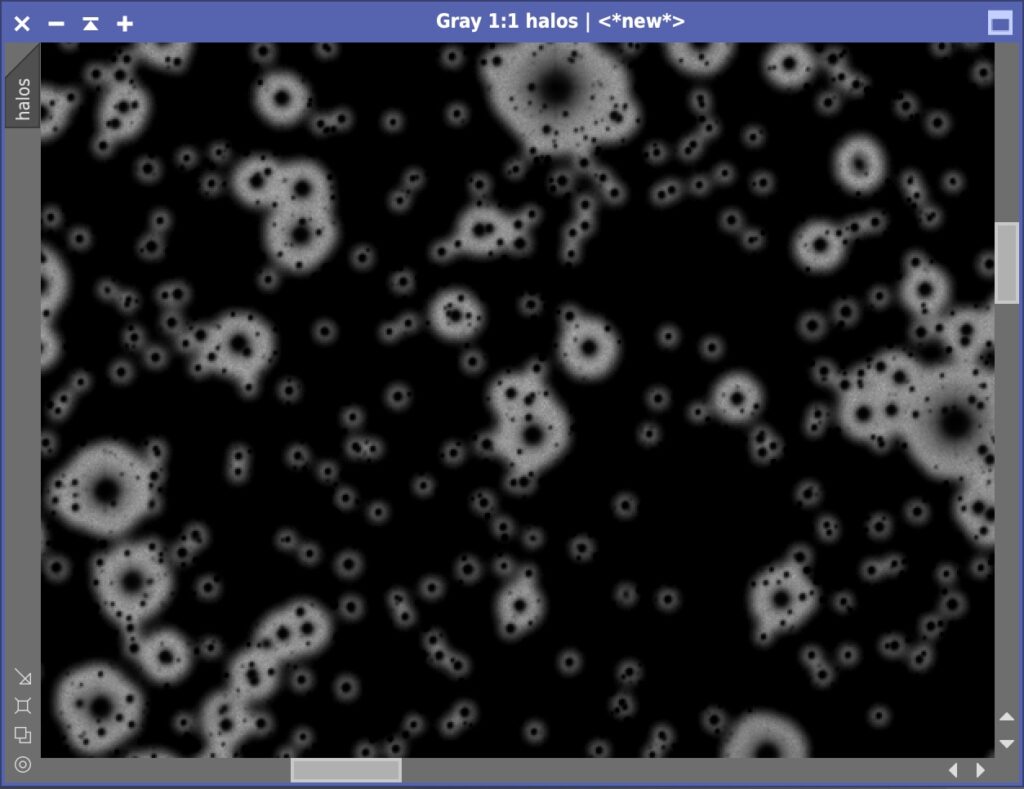
計算式として、halos – lumと記載し、Replace target Imageを選択してハロマスクに▲マークをドロップします。すると大きな星であるhalosから小さい星のlumが引かれてドーナッツマスクができます。

中央の穴が星の形になります。この形はL画像から生成しているのがポイントで、単に星を小さくするだけではなく、自ら撮影した画像を使って星を形成しているため「正しく小さくできる」と言えると思います。
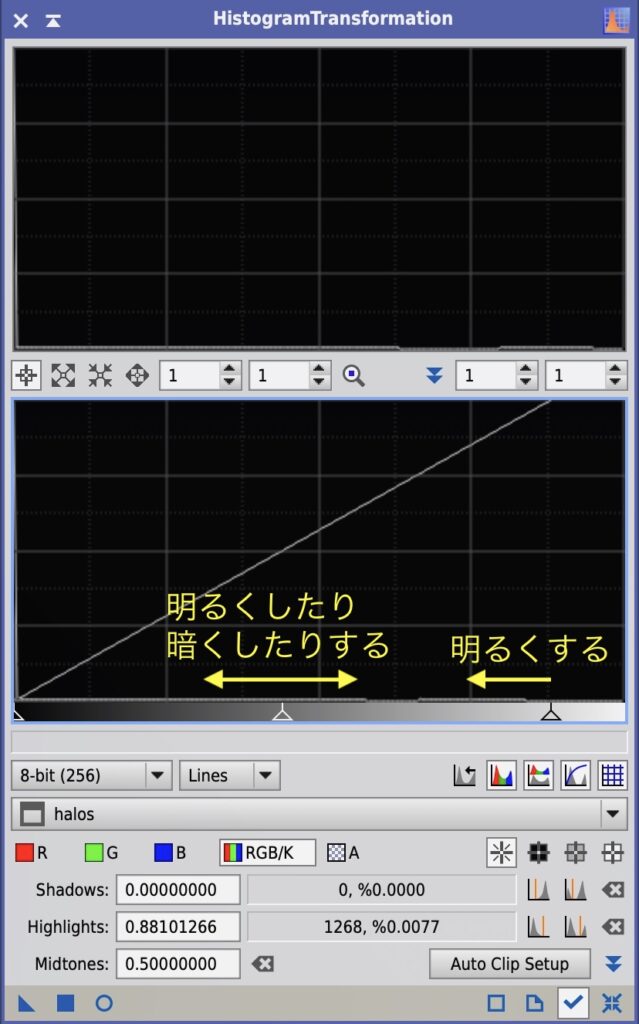
HistogramTransformationを使ってドーナツマスクの明るさを調整します。

Adam Blockさんのビデオではマスクを明るくしていましたが、私は逆に暗くした方が良い結果が出ました。

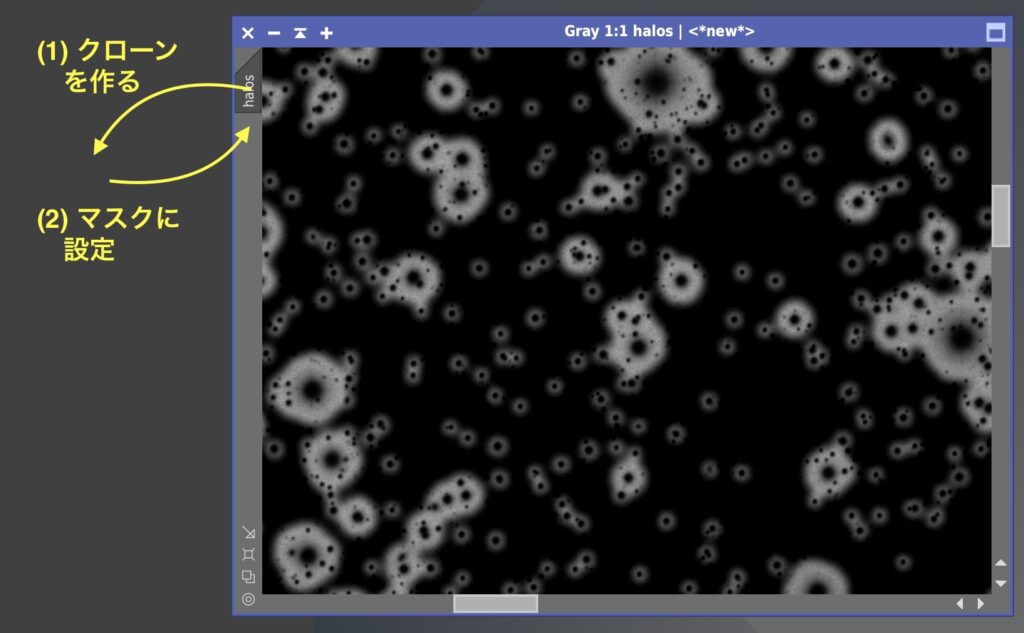
小さいドーナッツと大きいドーナッツで明るさに違いがあります。調整するために、「このマスクのクローンを作って、そのままマスクに設定」します。

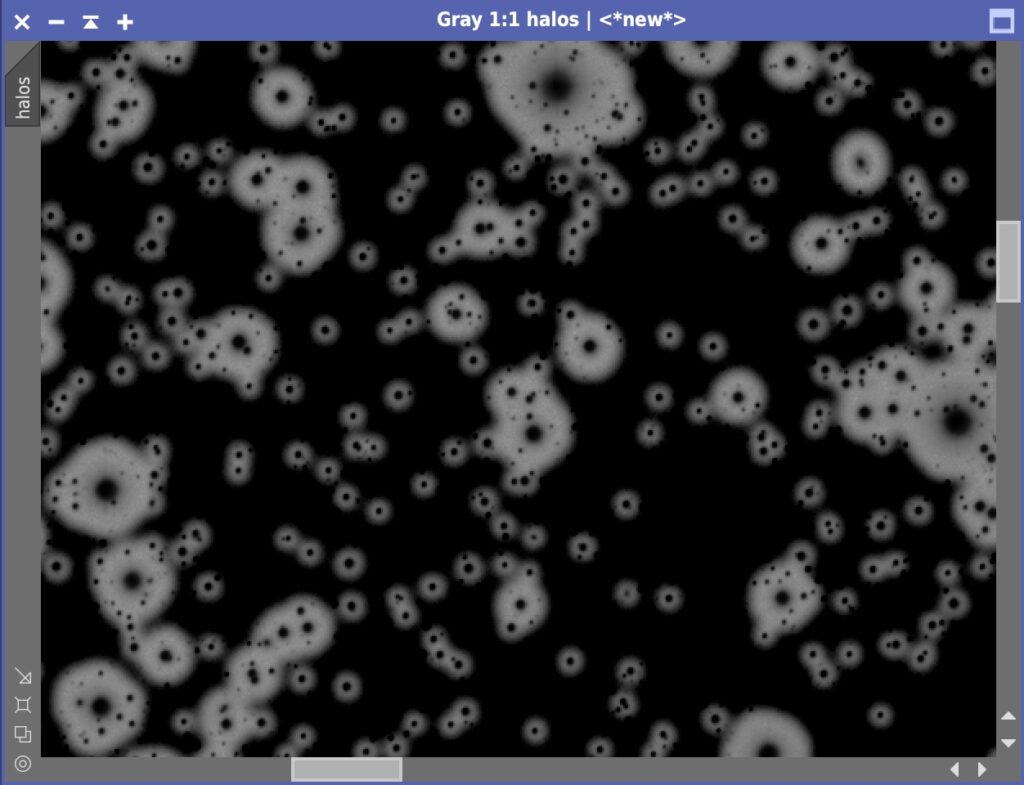
こうすると、明るい場所はより強く、暗い場所は弱く処理をかけることができます。HTを使って全体を暗くすると明るいドーナツがより暗くなり、明るさがそろいます。

これでドーナッツマスクの完成です。
<パラメータ設定>
ドーナッツマスクの明るさをHTを使って調整。明かるいと強くハロが消え、暗いと弱く処理がされる。またドーナツマスク自身のクローンをマスクとして設定することで、ドーナッツの明るさを一定にできる。
最後に星を小さくする処理です。
(3) ドーナッツに背景を流し込む
Mask – Select Maskメニューを使って、作成したドーナッツマスクを天体画像に設定します。

次にProcess – PixelMathメニューからPixelMathを起動し、計算式として「sub」と入力します。subは最初にStarNetで作成した星無し画像です。

▲マークを天体画像にドロップすると画像がドーナッツに流し込まれます。subとだけ書いてあるので画像をsubの星無し画像に置き換えに行きますが、マスクがかかっているのでドーナッツ部分だけが置き換わります。またマスクの明るさに応じて置き換え量が決まります。そのためドーナッツマスクの明るさを調整することで、どれくらいハロを消すかコントロールできます。

流し込まれた画像と背景の明るさが合わないことがあります。このときは流し込むsub画像の明るさをHTを使って変更します。

不自然な場所があった場合、PixelMathの実行とUndoを繰り返しながら明るさを調整します。
<パラメータ調整>
ドーナッツに流し込んだ画像と元画像の明るさが合わない場合、HTを使ってsubの明るさを調整する。
今回は一回だけStar Reductionのを処理しましたが、複数回にわたって少しずつ小さくしていくのも有効です。そのときはドーナッツマスク作成以降を繰り返してください。
もう一つTipsを紹介します。
(Tips) 明るい星の処理
処理をしていると明るいハロが大きな星で消しきれず、このようになることがあります。私もかなり悩まされました。

これに対処するには2通りの方法があります。
(作戦1) 明るい星に大きめのハロマスクを作る
(作戦2) 明るい星は、処理対象から除外する
どちらの方法も、まずは明るい星のハロマスクが必要です。早速作ってみます。
今回はStarNetの画像から明るい星を取り出すことにします。元の天体写真のL画像に対してStarNetを実行します。

後で処理をしやすいようにHistgramTransformationで明るくします。ミッドトーンを左に、シャドークリッピングを右にします。

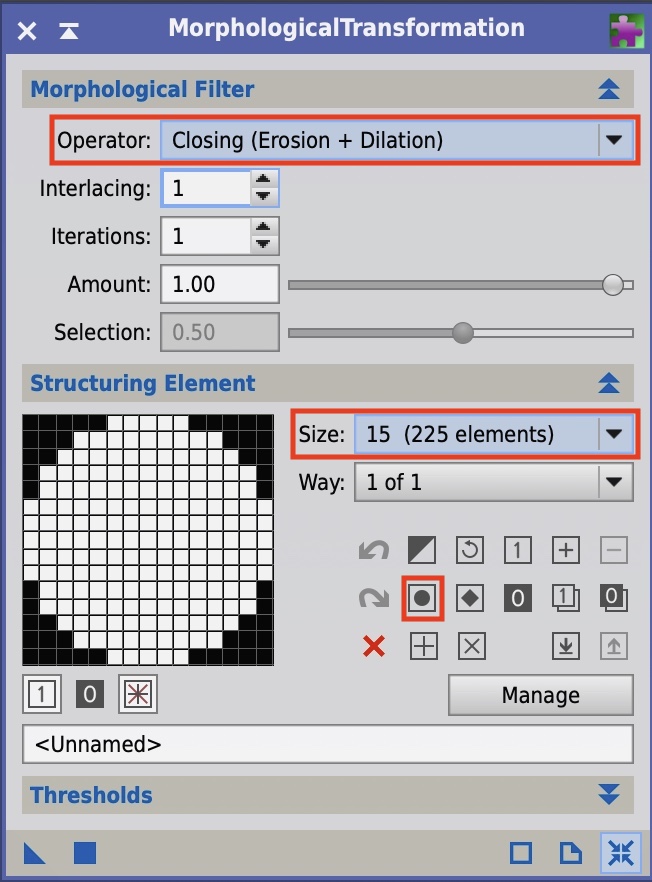
ここから明るい星を取り出します。取り出しにはMorphologicalTransformationを使います。Process – MorphologyメニューからMorphologicalTransformationを起動しましょう。

OperatorでClosing (Erosion + Dilation)を選択します。一度小さくしてから大きくするので、大きな星だけが残ります。とても大きな星だけを取り出すためにSizeは15を選択しました。これはどれくらいの大きさの星を取り出すかによって実験的に決定ください。
<パラメータ調整>
大きな星のハロマスクをつくるためにMorphologicalTransformationを使用。Closing (Erosion + Dilation)を選択し、Sizeの値を変更することで取り出す星の大きさを調整する。
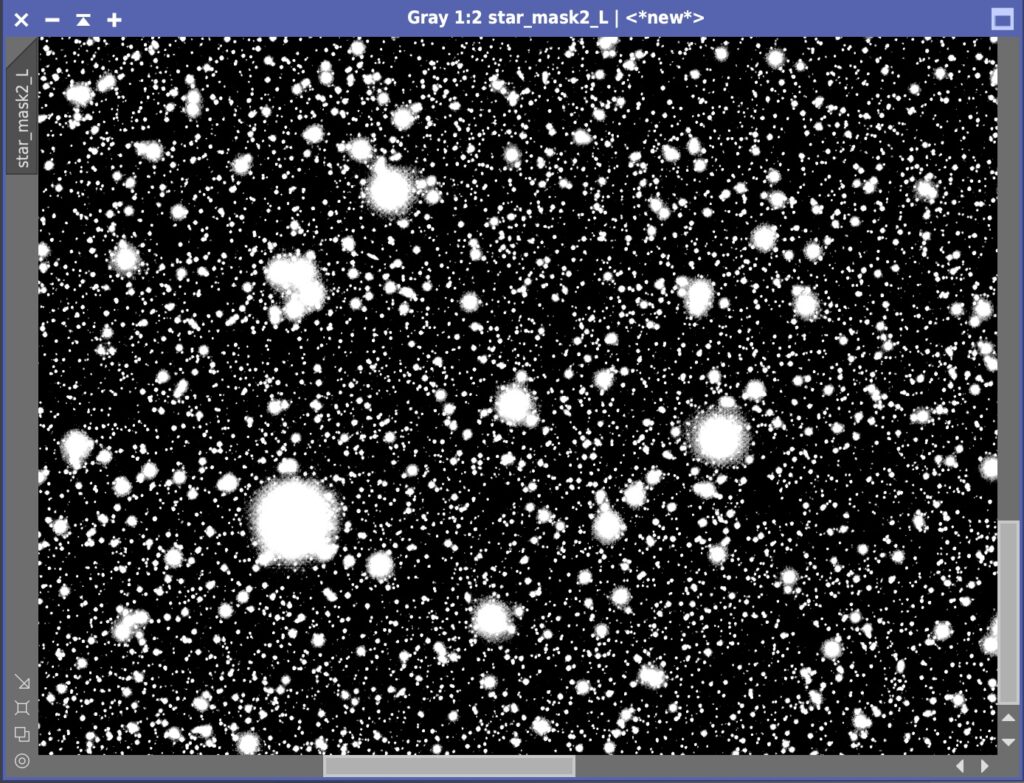
L画像に対して処理を実行します。

名前はBigに変更しました。Process – IntensityTransformationメニューからBinarizeを起動し、Binarizeをします。

これで下準備が完了しました。
(作戦1) 明るい星に大きめのハロマスクを作る
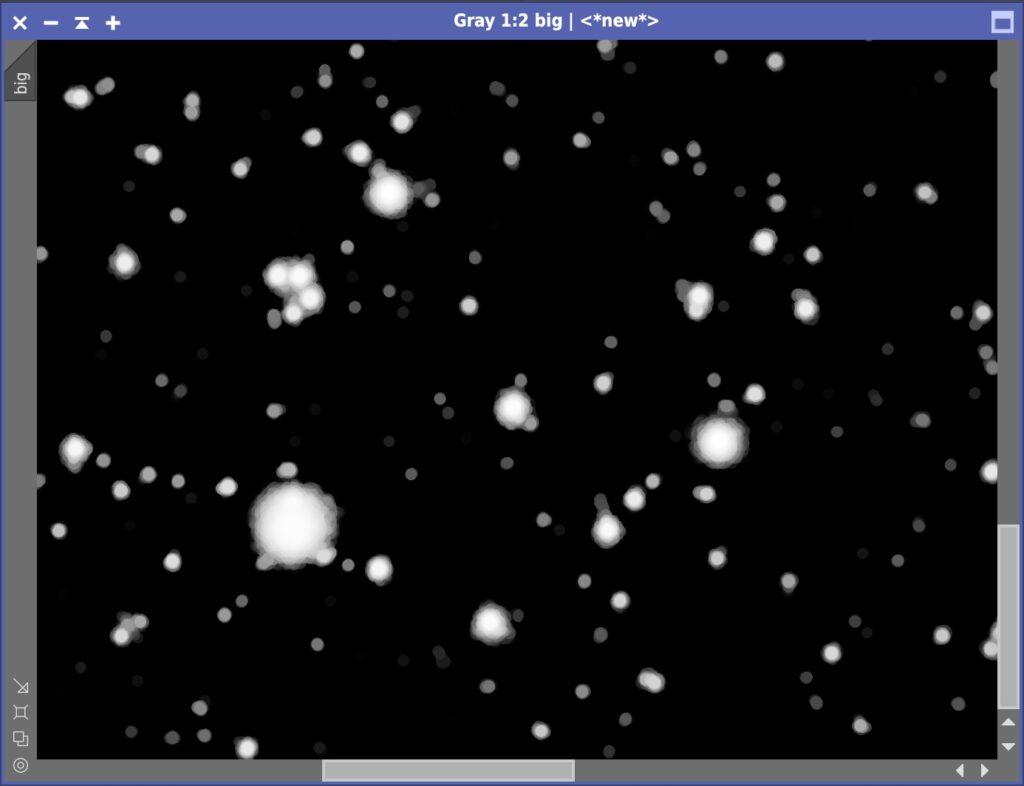
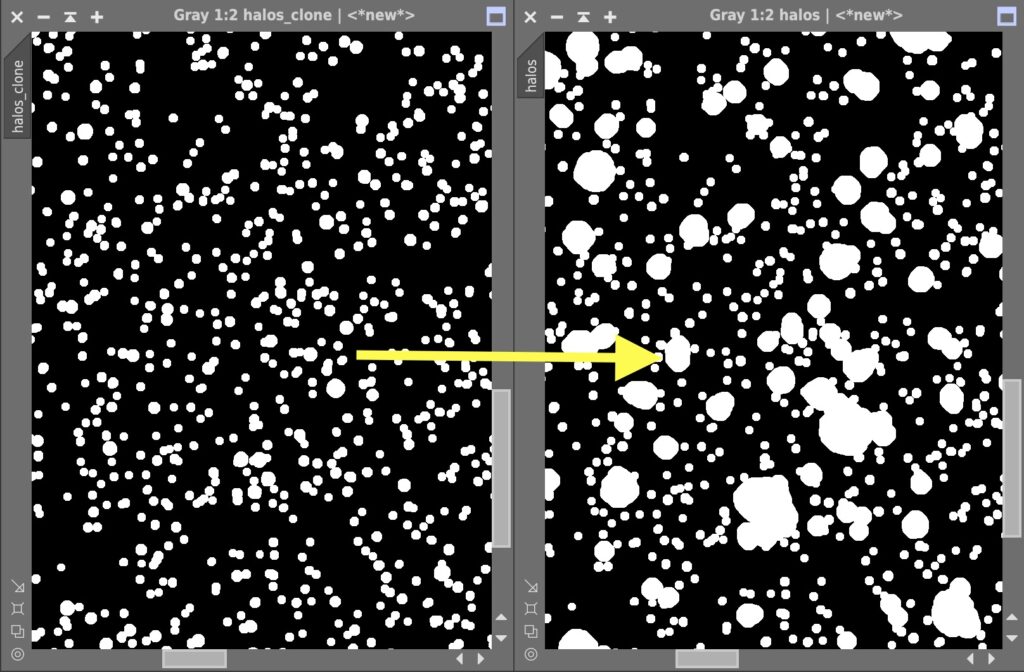
大きな星のハロマスクに再びMorphologicalTransformをかけ、必要な分だけ大きくします。

この大きさが大きな星のハロマスクの大きさになります。
<パラメータ調整>
大きな星のハロマスクの大きさは、MorphologicalTransformで調整する。この大きさが消し去るハロの大きさとなる
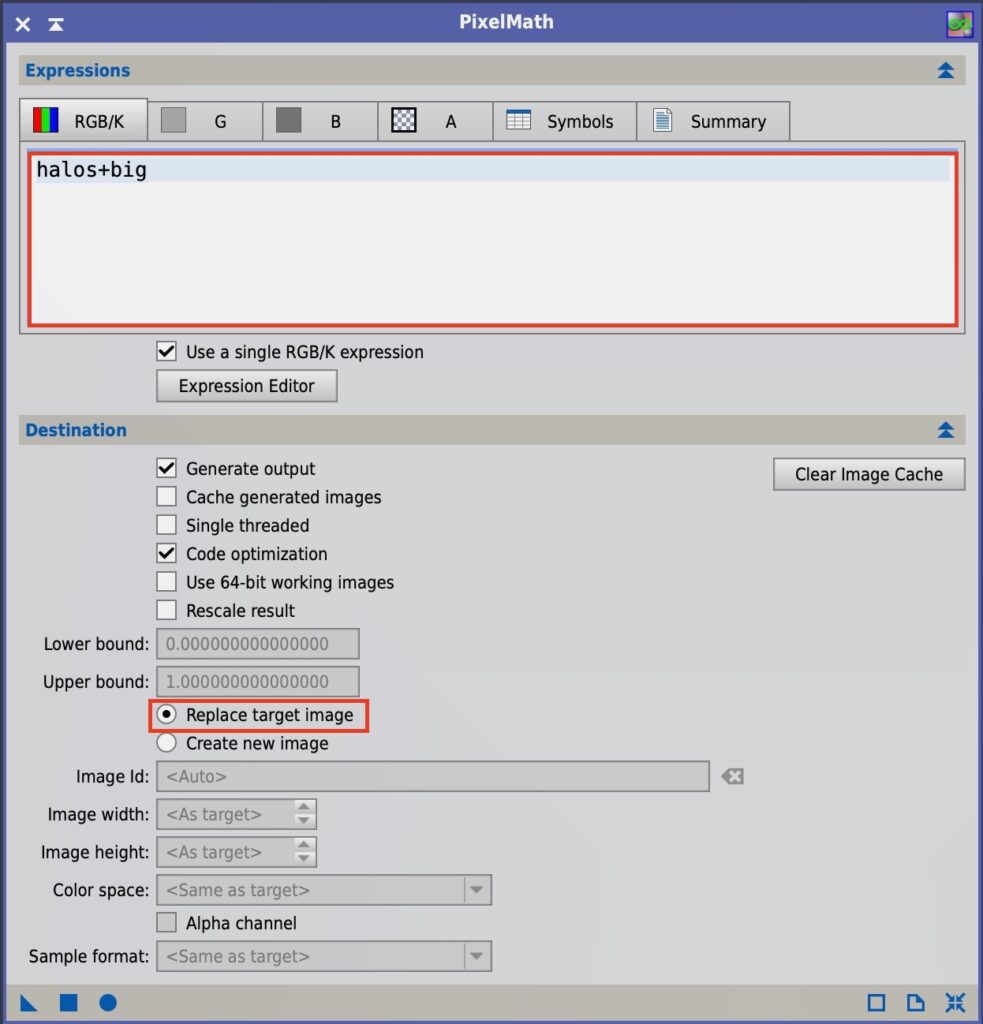
できあがった大きな星のハロマスクを、上記でConvolutionする直前のハロマスクに足し合わせます。足し合わせはPixelMathを使用します。計算式は「halos + big」と記載します。

するとハロマスクに大きな星が追加されます。

あとはConvolution処理以降を進めます。
(作戦2) 明るい星は、処理対象から除外する
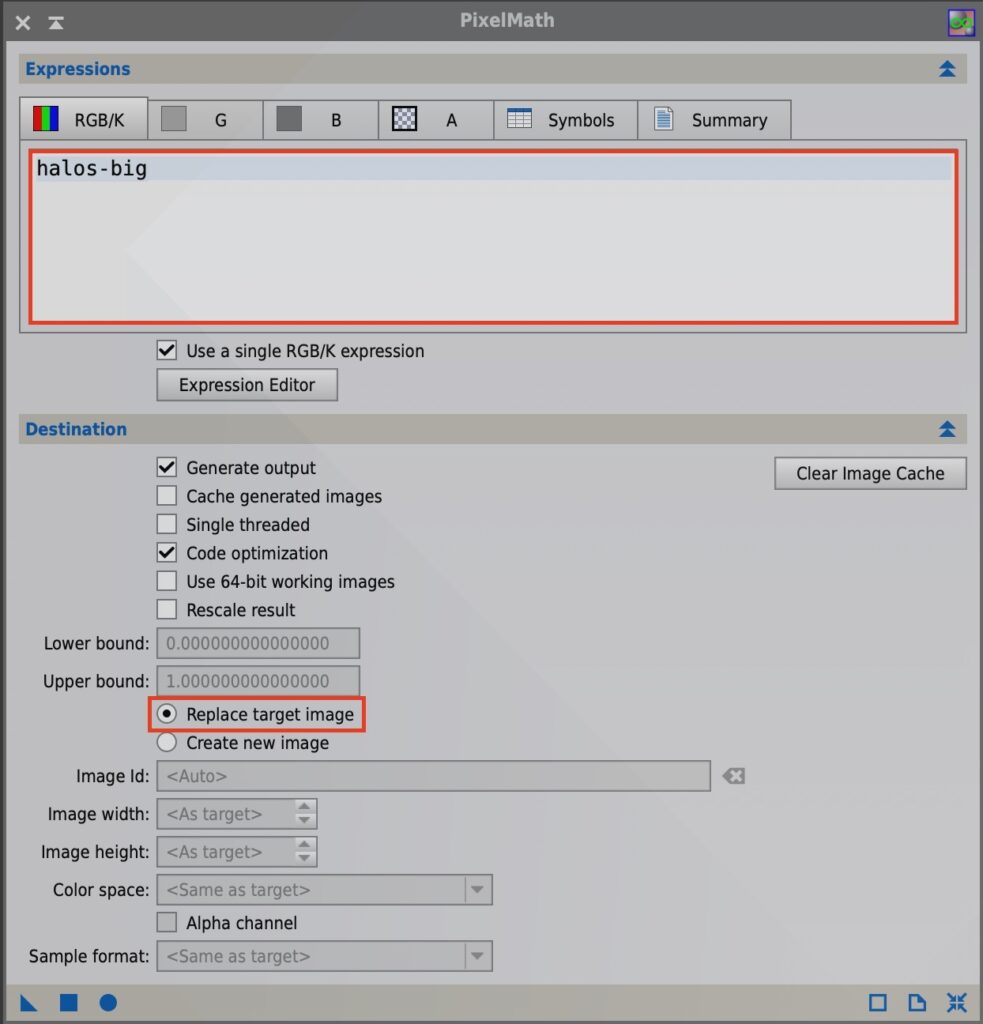
こんどは逆に大きな星をマスクから消します。上記のPixelMathで「halos + big」としたところを、「halos – big」とします。

これをハロマスクに処理すると、ハロマスクから大きな星のハロが消えます。
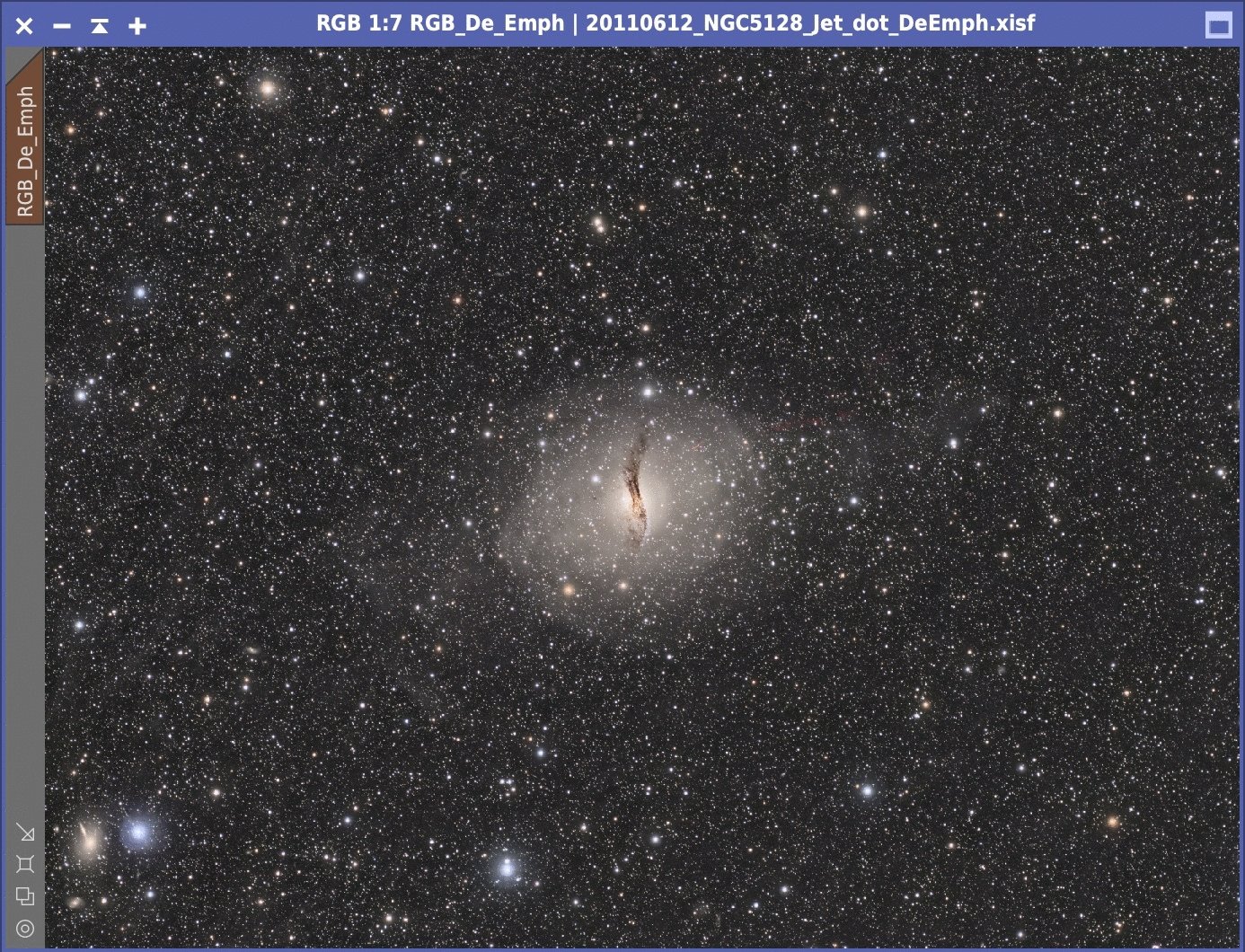
いかがでしたでしょうか。処理手順が長いので大変かと思いますが、実は一度やってみると二回目からは楽です。せっかく夜通しで撮影した画像。一手間加える価値はあるように思います。