リニアフェーズからノンリニアに移行するストレッチ処理。PixInsightでは様々なストレッチ処理が用意されています。私はこれまでSTFをHistogramTransformationに移す方法をとってきましたが、食わず嫌いはいけません。代表的なストレッチ処理を試してみました。するとそれぞれの特徴がよく現れる結果になりました。
今回試したのは、HistogramTransformation、MaskedStretch、ArchsinhStretchです。処理対象にしたのはアンドロメダ銀河と網状星雲で、ともにノーフィルター、非改造機で撮影していますので一番シンプルに色合いを試せると思います。また最後にそれぞれの処理方法について解説しました。
各ストレッチ処理の特徴
- HistogramTransformation (HT)・・・PixInsightのノンリニア処理の基本となるプロセスです。これを使えばある意味なんでもできます。マニュアルでストレッチすることもできますが、STFのデータを移すことが多いです。そういう意味ではSTFの特徴と言った方がよいかもしれません。
- MaskedStretch (MS)・・・飽和を避けるために小さなストレッチを何度も繰り返す手法です。Maskedと命名されているのは、最初、軽いマスクが設定され処理が全体にかかります。一定の明るさまでストレッチするとマスクが強くなっていき、明るい箇所を保護しながらストレッチをかけていきます。星雲など淡い部分が綺麗になる一方で、全体のコントラストはそれほど強くないのでインスタ映えに欠ける可能性があります。
- ArcsinhStretch (AS)・・・2004年に発表されたRobert Liptonという人の論文を基礎にした処理で(そう書くとすごそうに見える)、彩度を保ったままストレッチできるのが特徴です。他の2つのストレッチと異なりリアルタイムプレビューを活用して対話的に処理します。
今回の検証では前処理の後にDBE、PCC、SCNRをかけた画像に対して試しました。またここは重要な点ですが、ストレッチ処理はリニアからノンリニアに移る入り口であり、このあと長い長いノンリニアな戦いが待っています。ストレッチ処理の後の画像だけでは優位は判定できず、処理のしやすさなど、そのあとで逆転することもありそうです。またストレッチ方法を一つにせず、複数のストレッチ結果をPixelMathでブレンドすることもよく使われる手法です。
アンドロメダ銀河で3つのストレッチを試す
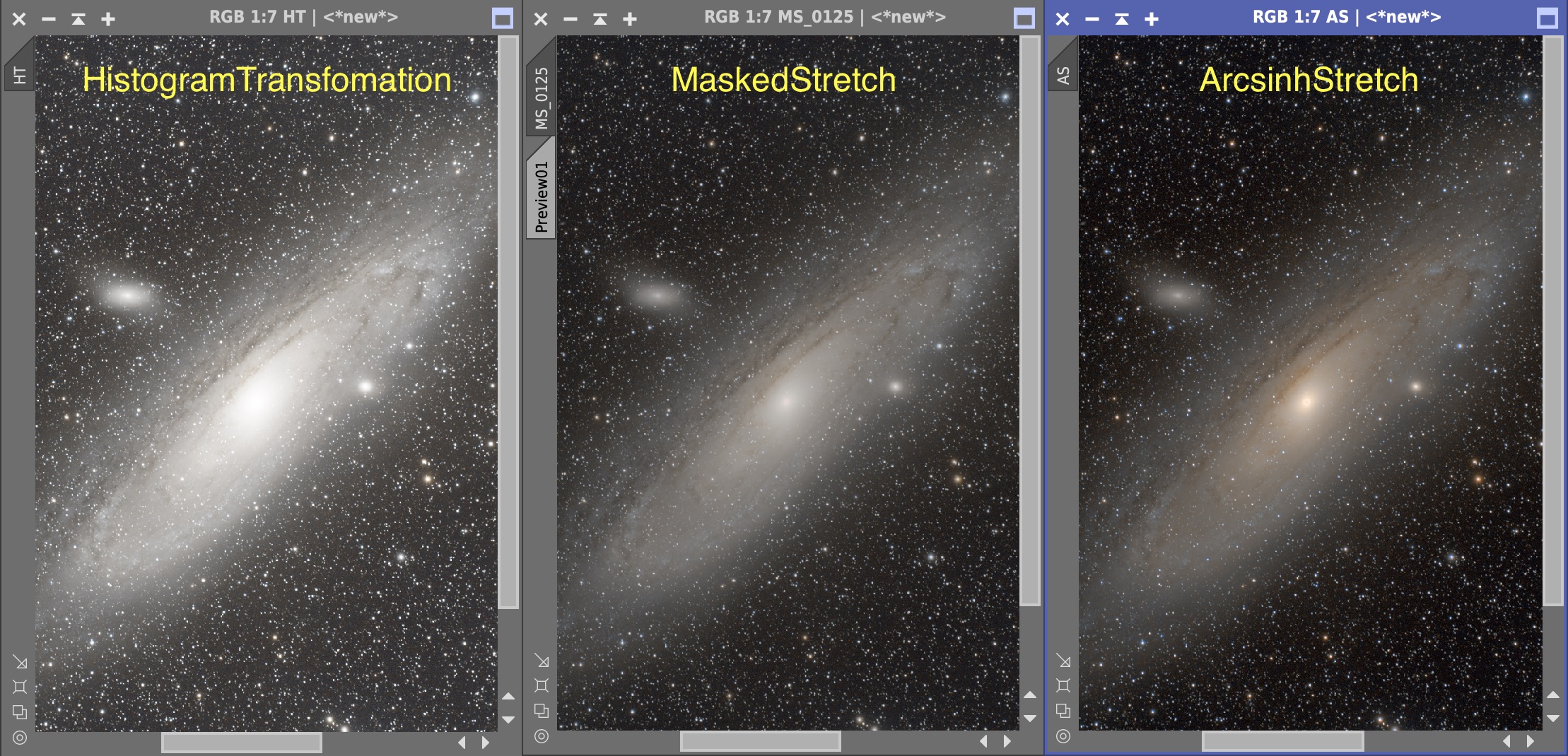
最初にアンドロメダ銀河で試してみましょう。先に記載したように非改造機、ノーフィルターです。結果はこちら。
なるほど、そうきましたか。帯に短し襷に長し。それぞれ、ちょっとずつ良いところがあり、何かが足りない。複数のストレッチ結果をブレンドする方がいらっしゃるのもわかる気がします。
HistogramTransformationはこのあと一番処理がしやすそうだけど、いかんせん色が薄い。
MaskedStretchはバランスがとれているけど、コントラストが足りない。
ArcsinhStretchは彩度がかなりあがっていますが、ちょっと茶色っぽい。
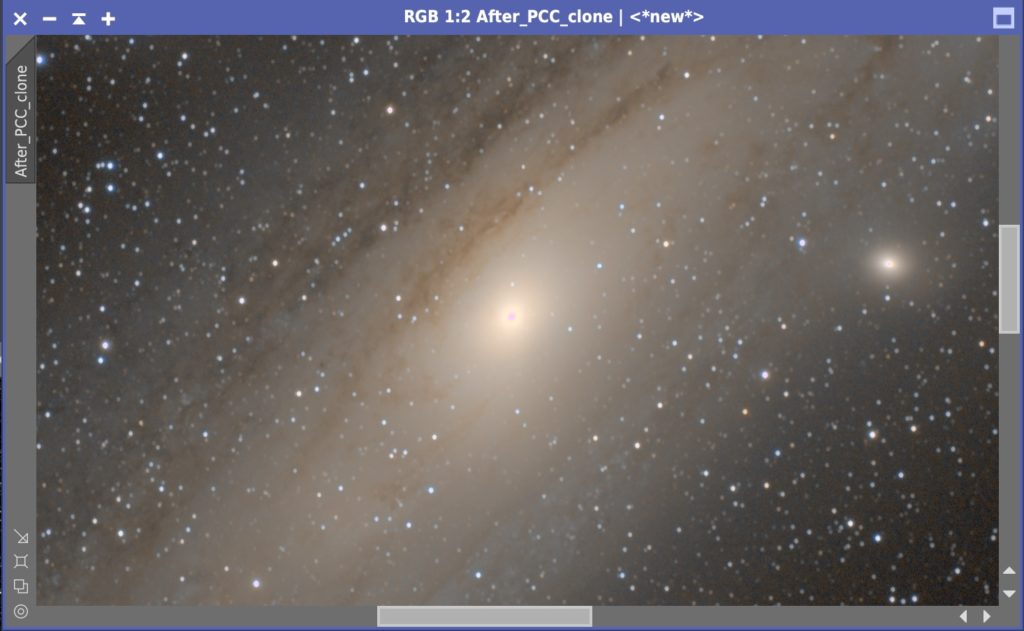
ArcsinhStretchの色が茶色よりになったのは、もとの画像のダーク処理やDBEなどがうまくいっておらず、結果としてPCCがうまくいかなかったからのような気がします。このアンドロメダ銀河の処理のときはHistogramTransformationを採用しました。最終結果はこちらです。
つづいて網状星雲に行ってみましょう。
網状星雲で3つのストレッチを試す
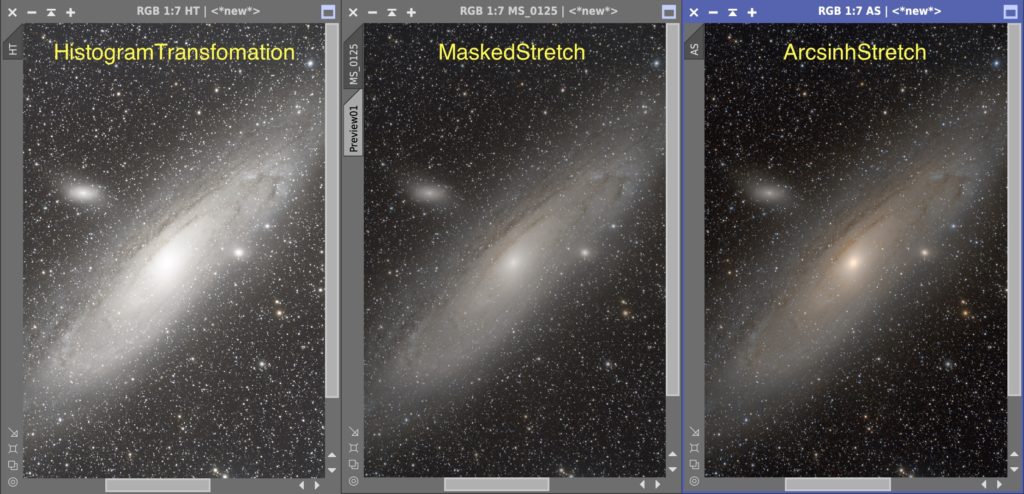
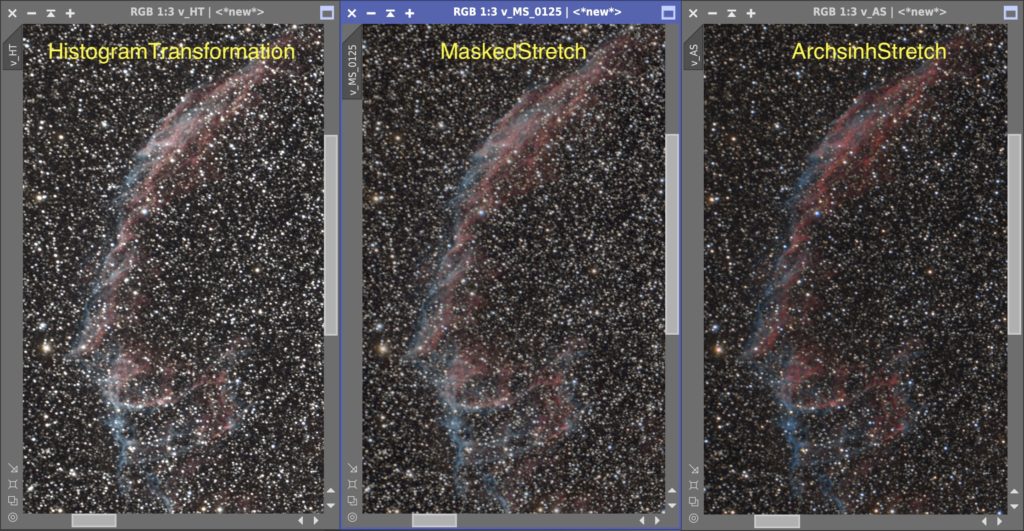
結果はこちら

おお、これは。。。ArchsinhStretchが一番色が出ています。私のカメラは非改造機でこれまで星雲の色出しに苦労をしていました。強調するたまフィルターを使用すると良いのですがそうすると今度はカラーバランスが難しくなることや、やはり自然な色が良いと思い今回の天狗高原の暗い夜空ではフィルターは使いませんでした。網状星雲は楽しみにしていたのですが思ったより色が薄くがっかりしていました。これくらい色が出てくれると良いですね。ArcsinhStretchで後処理をしてみようと思います。またMaskedStretchも広く使われている処理ですので、今後も継続して試す予定です。
このあとそれぞれの処理方法について解説します。
STFからHistogramTranformationを使ってストレッチ
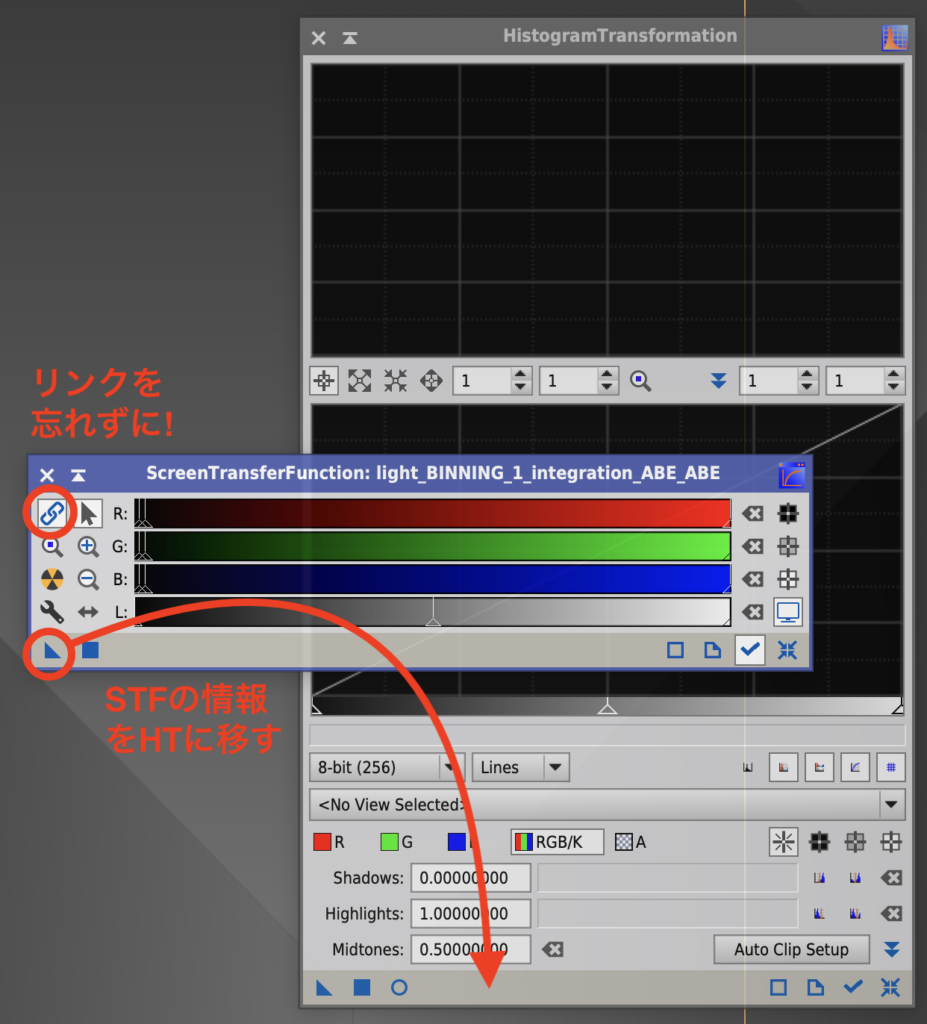
ストレッチをするのに一番シンプルな方法です。Process – IntensityTransformation – HistogramTransformationを起動します。対象の画像をSTFでAuto Stretchします。STF▲マークをHTの下にドロップしてSTFからHTに情報を移します。

次にSTFの右下のボタンを押しオフにして、HTの■ボタンを押して処理を実行します。
MaskedStretchによるストレッチ
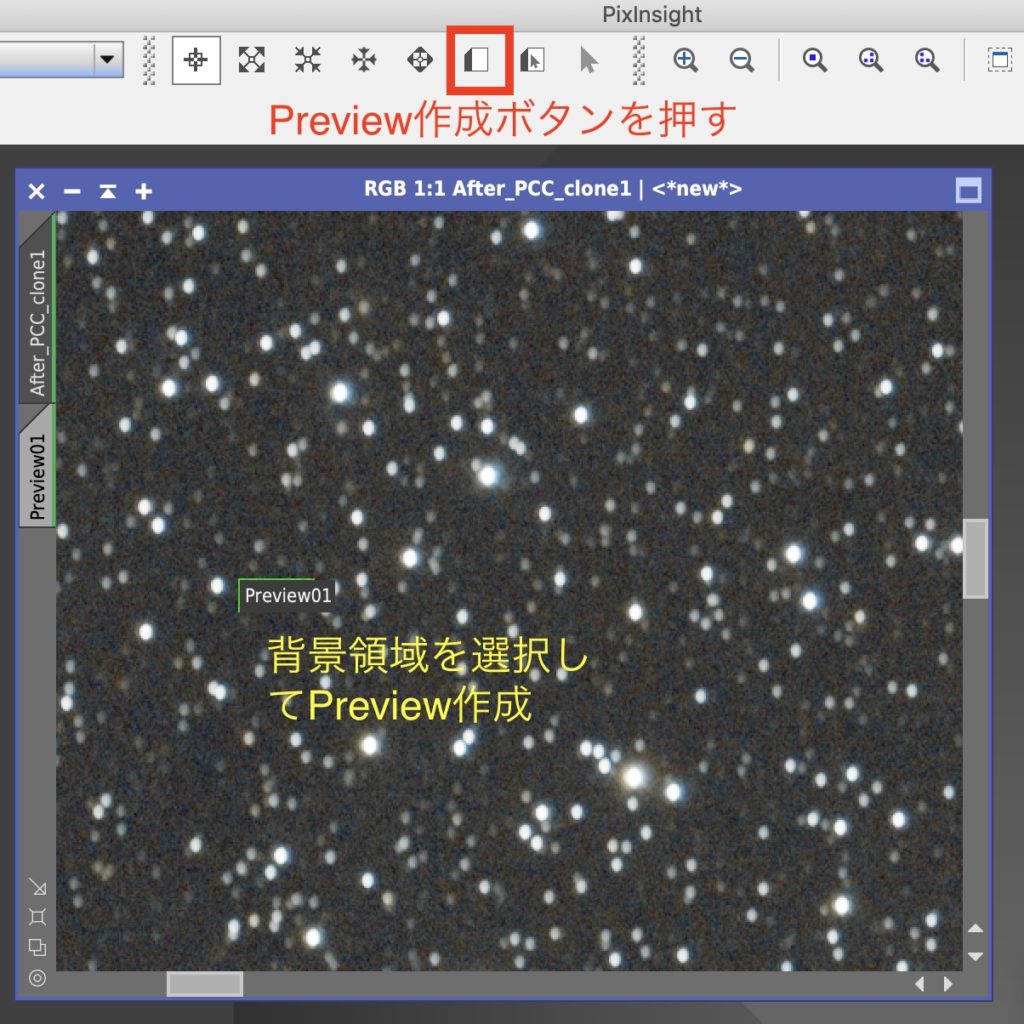
最初に背景領域のPreviewを作っておきます。これはバックグラウンドの調整に利用します。

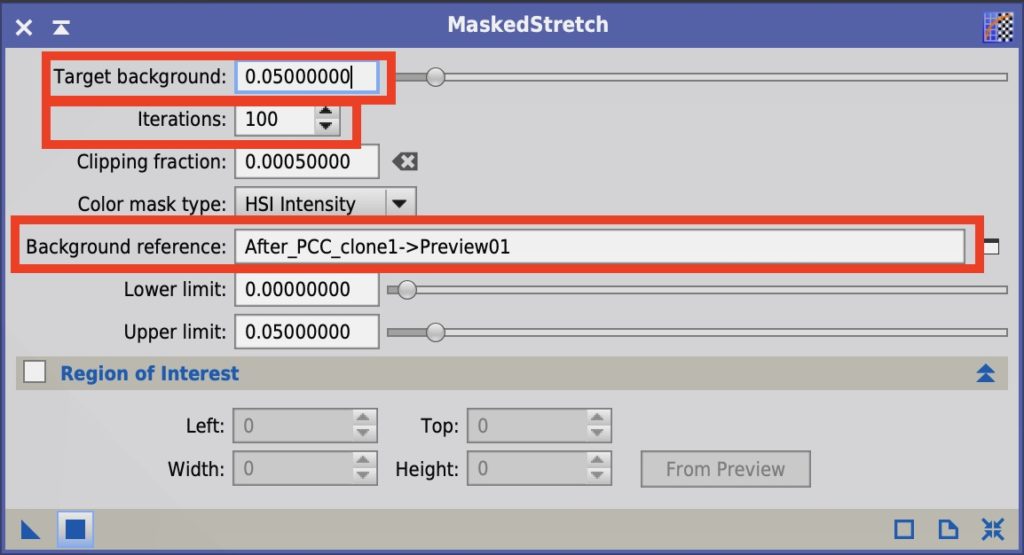
Process – IntensityTransformation – MaskedStretchを実行します。

- Background reference… 先ほど作成したPreviewを指定します。
- Target background… 背景の明るさ。数字が大きい方が明るくなります。0.05-0.15程度を指定します。私はある程度明るい背景が好きなので0.15を指定しました。
- Iteration… ストレッチ処理回数を設定します。デフォルトの100のままで問題ありません。
主な設定はここまで。■ボタンを押して実行です。
ArcsinhStretchによるストレッチ
ArcsinhStretchはありがたいことに、使用方法を記載したオフィシャルのドキュメントがあります。これにそって処理を確認しました(https://pixinsight.com/doc/tools/ArcsinhStretch/ArcsinhStretch.html)。ArcsinhStretchは他の2つのストレッチと異なり、Real-time preview画面をみながら対話的に処理を進めます。
- Process – IntensityTransformationメニューから ArchsinhStretchを実行します。
- STFをオフにします。画像が暗くなったのを確認します。
- ○を押しReal-time previewを表示します。
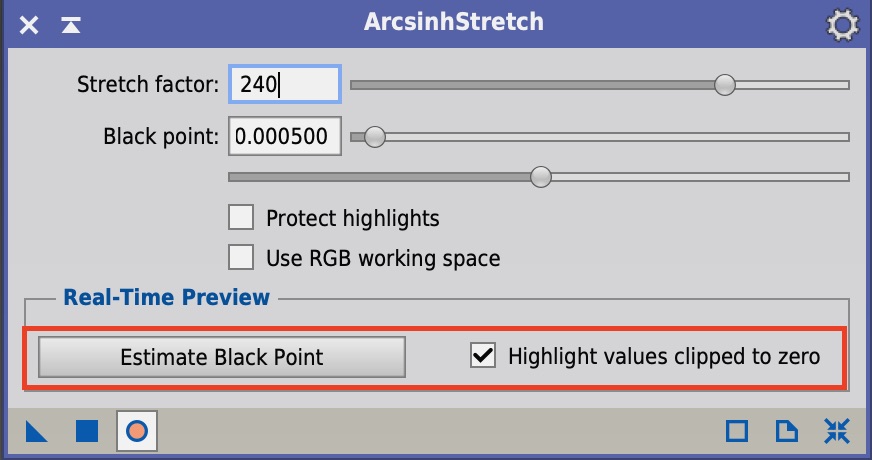
- Real-time previewを表示するとEstimate Black Pointが押せるようになります。画面でクリップされた場所を確認するためHighlight values clipped to zeroをオンにします。
- Estimate Black Pointを押します。

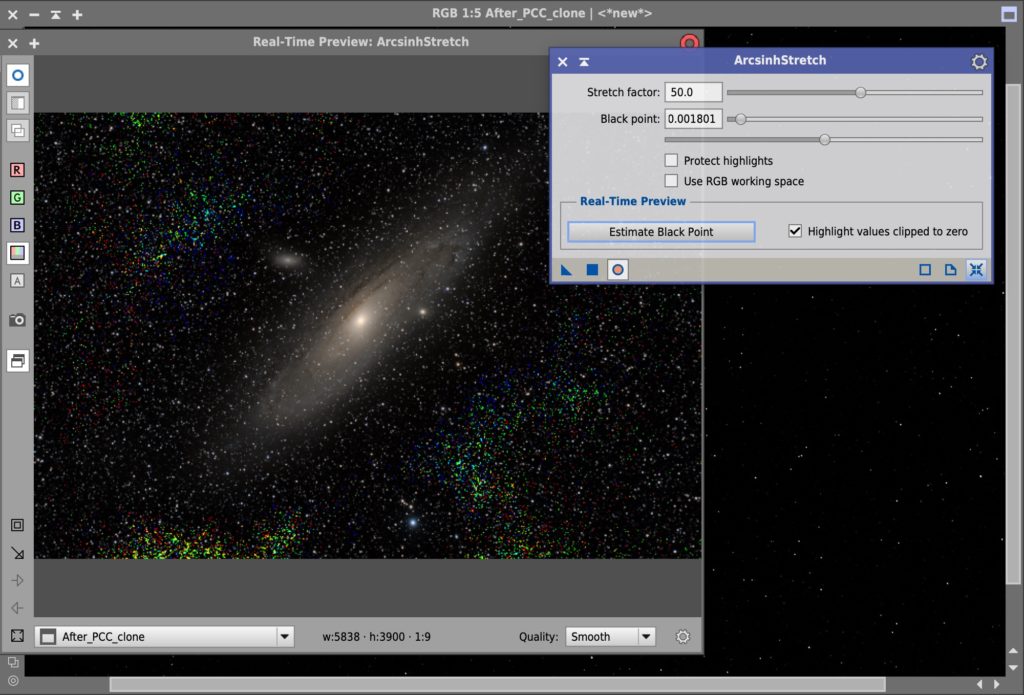
このボタンを押すと、Blackのクリッピングポイントが自動で設定されます。つまり、どの明るさ以下は捨ててゼロにするか、ということです。この処理では2%に相当するピクセルがゼロになるよう値が設定されます。またHighlight values clipped to zeroをチェックしているので、ゼロになったピクセルは色がついて表示されます。

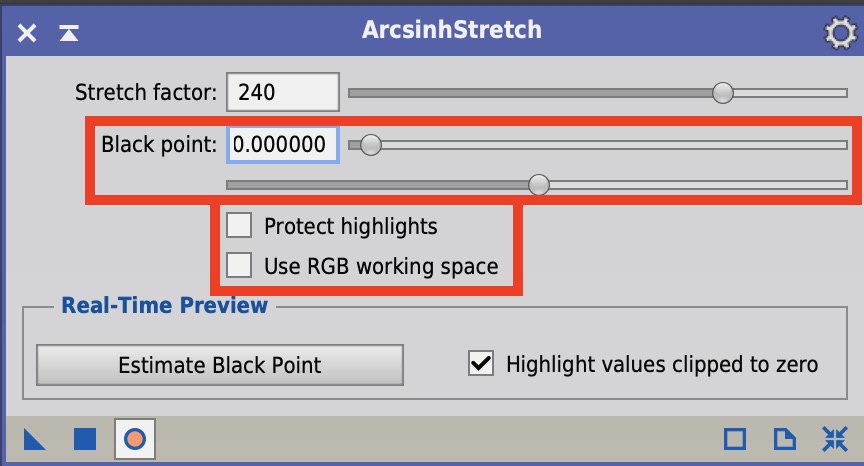
クリップして削除されるピクセルにRGBごとに色がついています。かたまって色がついているのは、バックグラウンドが均一ではない箇所で、今後の改善でより良いバックグラウンドにすることが望まれる領域です。2%のクリッピングは少し多いので、Black pointの数字を減らすか、スライダーで調整します。スライダーは便利な2段階機能付きで粗い調整が上、細かい調整が下です。またデフォルトでは背景が暗すぎるように感じます。最初のアンドロメダ銀河や網状星雲ではデフォルトに近い値を使いましたが、値を大幅に小さくして背景をもう少し明るくしても良いかなと思います。

- Protect highlights… ストレッチの際に値が1を超える、つまり飽和することを抑制します。しかしこのオプションを使うとReal-time previewより暗くなる問題があるためチェックなしで良いと思います。
- Use RGB working space… RGB Working spaceの規定値は、RGB=1:1:1ですので、通常はオフのままにします。LuminanceをRGBで均一にするのではなく、RGBWorkingSpace処理を適用することで、Hα、OIIIが強調されたり逆に弱くなったりさせる場合があるそうです。私はRGBWorkingSpaceは1:1:1のみで使っていますので、オフにしています。
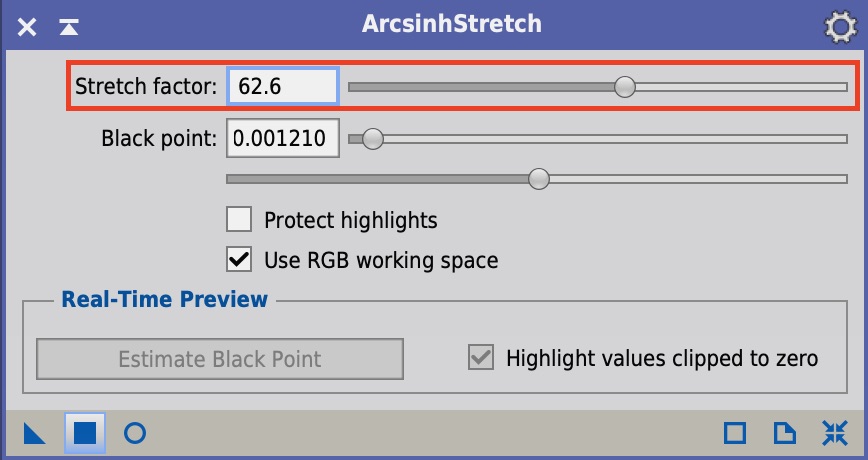
それはでストレッチ処理をします。ストレッチ処理はStretch factorを操作します。

Stretch factorをReal-time preview画面をみながら増やしていきます。設定したら■ボタンで適用します。複数回数にわけて適用することも可能で、その際は掛け算で適用されます。たとえば、6.7を3回適用すると約300 になります(6.7 × 6.7 × 6.7 = 300.7)。
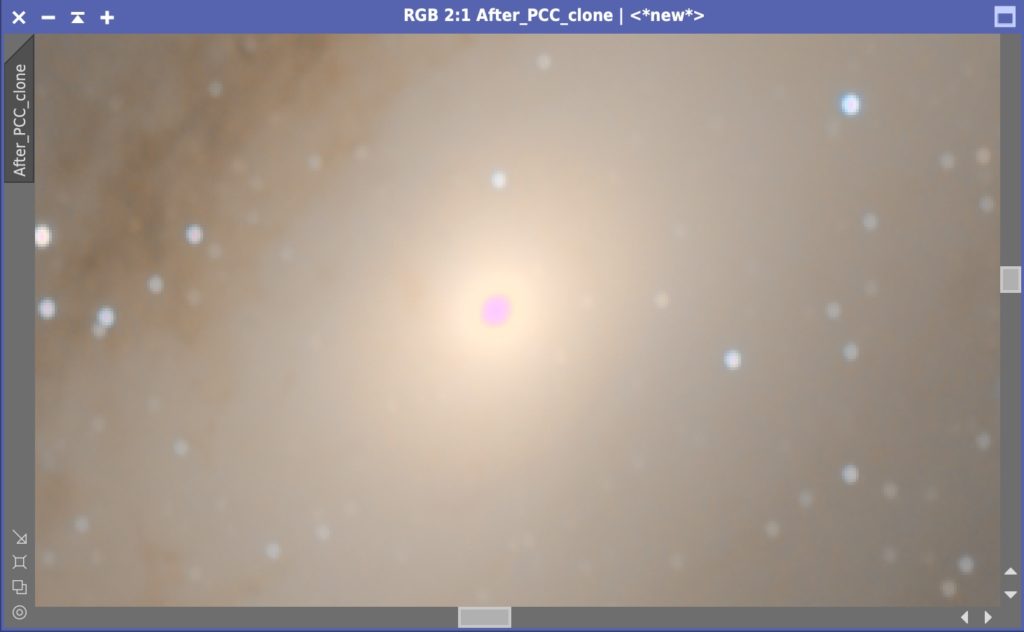
ここでひとつ大きな問題があります。ArcsinhStretchのリファレンスにも記載されていますが、撮影したときに飽和した状態のピクセルがあった場合に、ArcsinhStretchは「忠実に」(リファレンスにはfaithfullyとなっています。若干言い訳ぽいような・・)、色無しの状態を保とうとします。多くの場合はピンクのピクセルとなって表現されます。今回もアンドロメダ銀河の中心部にその状態がみられました。

銀河の中心部のような明るい場所は、どうしても飽和は避けられません。これは明るい星も同様です。ピンクとなるのは二つの理由の組み合わせによります。ひとつめはカラーのセンサーがRGGBとGの情報が多いため、通常ストレッチの際にRとBを多く伸長すること。ふたつ目はデータは14bit、データを格納するコンテナは16bitであるため、飽和していてもストレッチ可能であるです。飽和しているデータはRGBが同じ値で白ですが、ストレッチの際にRとGを多く伸長するのでピンクになるのです。
リファレンスでは「HistogramTransformationやStarmaskで上手に修正してね♡」とありますが、ちょっと大変かも・・・と思いきや、実は比較的簡単に解決できます。PixInsightのサイトのForumではpink starsと言われ、何度も同じ質問がくるので最近では「ここをみてくれ」と雑に扱われているくらいです。では解決方法を記載します。
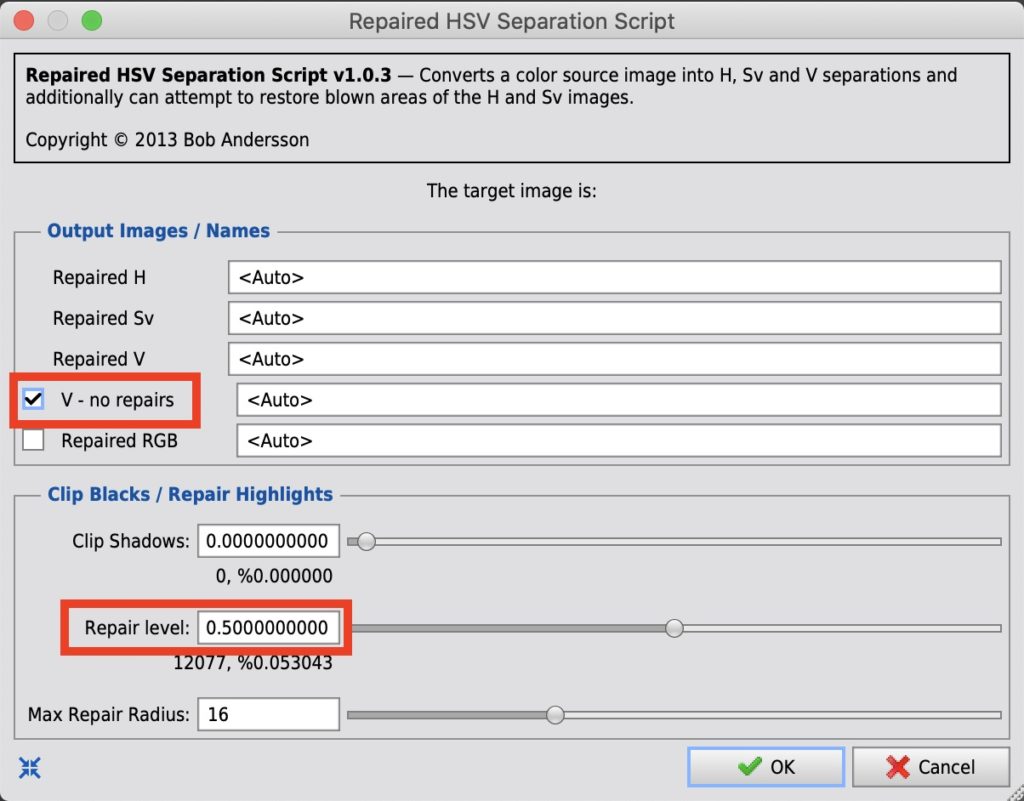
PixInsightでは誰でもスクリプトを開発できます。今回はBob Andersonという方が開発した、とてもありがたいRepairedHSVSeparation Scriptというツールを使います。ScriptメニューのUtilitiesの中にあります。起動してみましょう。

起動した画面で、V – no repairsにチェックを入れます。ちなみになんでrepairではなくrepairsと複数形なんだろうと疑問に感じて調べたところ、修理という単語を表すときは複数形とするそうです。修理は一発でおわらないからでしょうね。設定するパラメータはリペア量を決定するRepair levelで0.2-0.7くらいの値を設定します。まずはデフォルトの0.5を試してみましょう。
OKで実行すると、H, SV, Vの画像に加えてUn-repaired Vという画像ができます。HSVとはRGBとは別の色空間で色相(Hue)、彩度(Saturation)、明度(Value)で表現されます。HistogramTransformationでもよく使われます。バラバラになったHSVをもとの画像に戻すために、Process – ChannelManagementメニューからChannelCombinationを起動します。

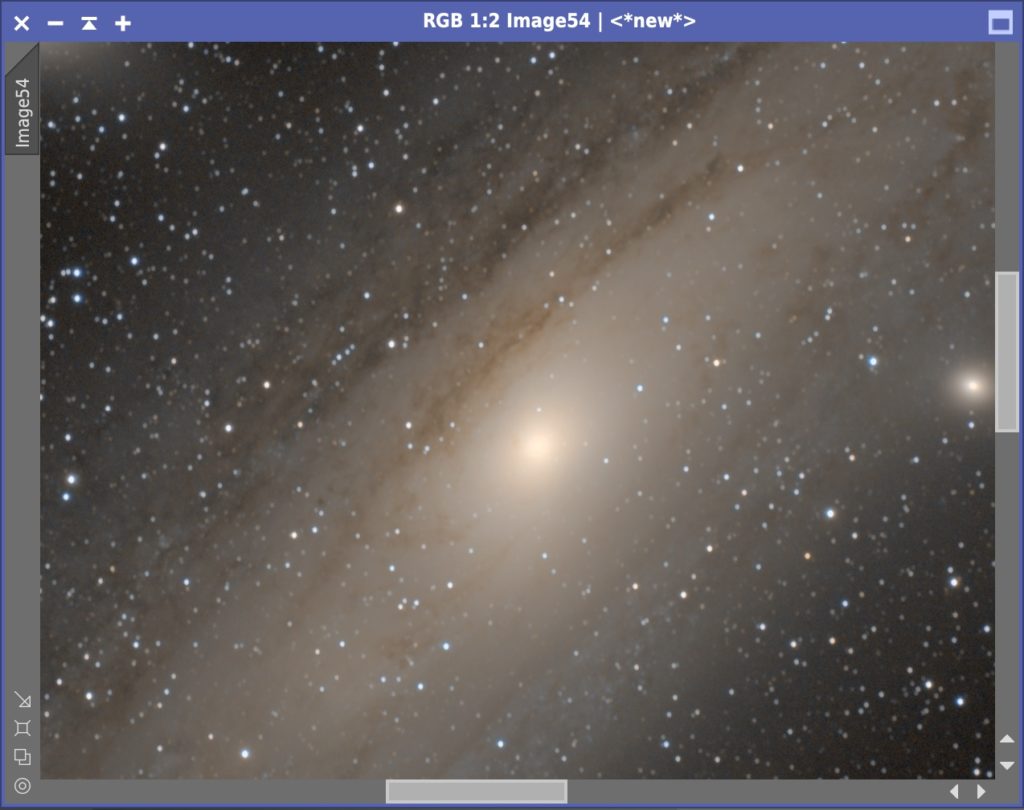
Color SpaceはHSVを選択します。H, Svに先ほど作られたH画像、Sv画像を設定します。VはUnrepaired_Vの方を選択します。●のGlobal Applyで実行です。するとリペアされた画像が生成されます。ArcsinhStretchをかけてみます。
おおー。一発で治りました。RepairsではなくてRepair。もしピンクが残ってしまった場合は、RepairedHSVSeparation Scriptに戻ってRepair Levelを変更してみてください。
これで、今回のストレッチ検証は終了です。PixInsightは開発者向けにソフトウェアライブラリ、スクリプト開発環境、XISFのフォーマット形式が公開されておりオープンソースとして誰でも機能開発ができるようになっています。開発されたモジュールは一定のテストを経て採用されます。そのためストレッチ一つとっても次々と新しい処理が表れますし、今回のリペアのように困ったことを解決する便利スクリプトもすぐに作られます。その分ついていくのが大変ですが、最新の機能を我々ユーザは使うことができるのですね。